浏览器的User Agent Stylesheet解决方法
大家通常看到一个没有带任何CSS样式文件的HTML却带有不错的样式,这是由于在W3C的HTML标准里,一些HTML标签自带一些CSS样式。
不同的浏览器把实现这些HTML自带样式的模块称作User Agent Stylesheet。
不同的浏览器实现的User Agent Stylesheet不一,但大部分都能遵循W3C的标准。
个人认为chrome实现的User Agent Stylesheet是最符合人们阅读习惯,例如p前后都有1em的外边距等。
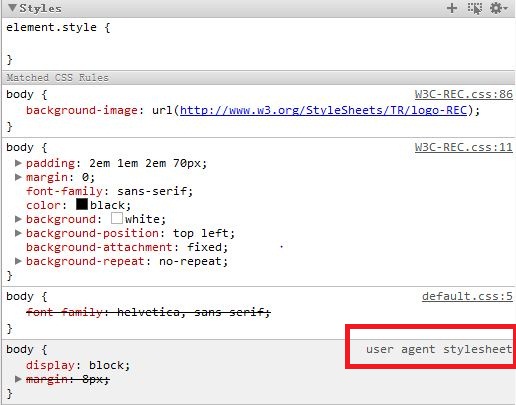
在chrome里的User Agent Stylesheet如下图所示。

从上图中还可以看出浏览器的User Agent Stylesheet的优先级是很低的,经常被其他样式覆盖,这也是设置了CSS样式文件后能够起作用的原因。
从CSS的英文全称 Cascading Style Sheet,中文译作“层叠样式表单”, 其中cascading取义为层叠,即不同层级的样式表单叠加覆盖的意思。
其实W3C的CSS标准中有一套完整的CSS样式的优先级规则,高优先级的样式覆盖低优先级,后面将逐步剖析这些优先级的规则,讲解怎样能做出高效能的CSS样式表。
写了一个页面字体一直是加粗,原来是
strong,b{
user agent stylesheet
font-weight:bold;
}
引起的
解决方法:重新定义 strong,b{font-weight:normal}
然后字体就正常了,
这是因为user agent stylesheet 是浏览器默认的样式,浏览器的css样式渲染了你的html,所以才会出现这种问题,所以我们写前台页面的时候首先要对前台页面初始化
初始化代码如下
html{color:#000;background:#FFF;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img {border:0;}
address,caption,cite,code,dfn,em,strong,th,var {font-style:normal;font-weight:normal;}
ol,ul {list-style:none;}
caption,th {text-align:left;}
h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;}
q:before,q:after {content:'';}
abbr,acronym { border:0;}
@charset "utf-8";
*{margin: 0px;padding: 0px;}
a{text-decoration: none;color: #000000;font-size:15px;/*字体*/}
li{list-style: none;}
input,img{border: none;} (资源库 www.zyku.net)
栏 目:CSS
下一篇:css中margin-top或者margin-bottom失效的解决方法
本文标题:浏览器的User Agent Stylesheet解决方法
本文地址:https://www.zyku.net/css/1126.html
您可能感兴趣的文章
- 05-05IE11浏览器下测试IE10、IE9、IE8、IE7网页兼容性
- 04-17IE浏览器 https不能访问的解决方案
- 06-18帝国CMS7.5版后台新增浏览器USER-AGENT验证功能,更高安
- 03-15js清除浏览器缓存的几种方法
- 03-15sublime text2/3中默认预览浏览器快捷键的方法
- 02-18Ajax打开新窗口被浏览器拦截的两种解决办法
- 01-12蒸汽涂鸦-蒸汽涂鸦应用软件功能介绍
- 04-05Ajax验证用户名或昵称是否已被注册
- 02-23DedeCms后台验证码错误的解决方法
- 09-26华为p50玩机技巧汇总
- 01-30opporeno5手机开启上滑手势功能方法
- 01-17在CentOS 6中安装cPanel&WHM控制面板
- 11-19sleeptown编辑城镇教程介绍
- 02-01苹果手机拒接陌生号码设置方法
- 01-12房无双-房无双应用软件功能介绍
- 02-19浅谈redis在项目中的应用
- 08-15小米平板5怎么截图
- 01-14哼哈模拟来电-哼哈模拟来电应用软件功
- 12-28教师押题库-教师押题库应用软件功能介
- 09-15苹果手机如何设置勿扰模式

最近更新
阅读排行
猜你喜欢
- 01-11设计百宝箱-设计百宝箱应用软件功能介
- 07-05Linux mcopy命令
- 05-10JS实现单张或多张图片持续无缝滚动的
- 02-26帝国CMS伪静态Apache的Rewrite规则设
- 09-22微信读书阅读时长查询方法介绍
- 10-10抖音审核员在哪里申请
- 11-12支付宝能量雨开启方法介绍
- 01-02数据迁移助手-数据迁移助手应用软件功
- 10-11支付宝蚂蚁新村玩法介绍
- 02-23DedeCMS利用arcpagelist标签实现首页a


