CKEditor编辑器在项目中简单的调用方法
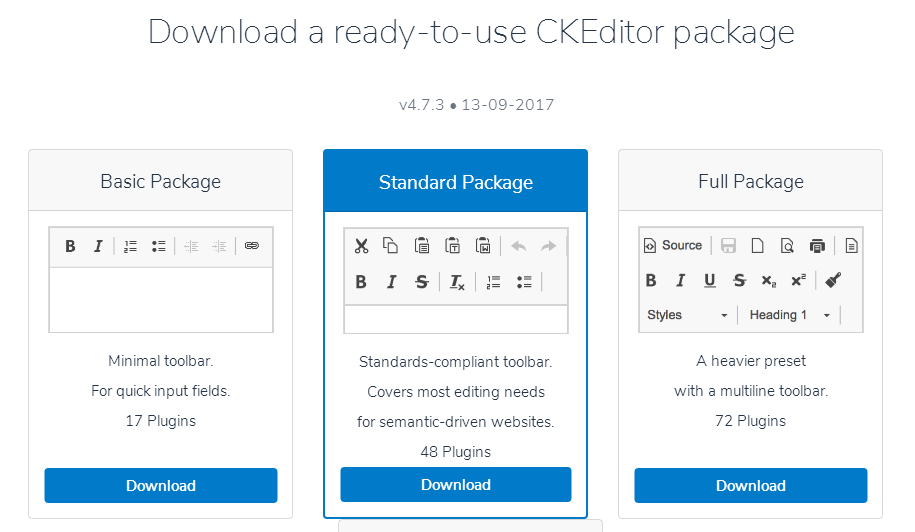
1、首先需要到官方下载CKEditor编辑器,网址:https://ckeditor.com/ckeditor-4/download/,建议选择第三种“Full Package”因为这个最全,点击“Download”开始下载,如下图所示:

2、解压刚下载的zip包,获得编辑器完整文件,如下图所示:

3、项目中调用,需要将CKEditor整个文件夹放到网站资源目录下,然后在需要添加CKEditor编辑器的页面中引入CKEditor的核心文件ckeditor.js:
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
4、然后在需要引用编辑器的位置加上下面这行代码:
<textarea id="editor2" name="editor2">我是CKEditor编辑器</textarea>
<script type="text/javascript">CKEDITOR.replace('editor2')</script>
5、完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor编辑器</title>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
</head>
<body>
<div align="center">
<h1>CKEditor编辑器</h1>
<textarea id="editor2" name="editor2">我是CKEditor编辑器</textarea>
<script type="text/javascript">CKEDITOR.replace('editor2')</script>
</div>
</body>
</html>
6、打开网站,查看效果,如下图所示:

7、此时,一款完整的编辑器就显示出来了,是不是挺简单,但是这个编辑器居然不能上传图片、flash等文件,需要结合它的另一款工具CKFinder使用,至于CKEditor和CKFinder如何结合起来,下次再做分析吧!
(资源库 www.zyku.net)
上一篇:CKEditor 4.x 代码高亮插件SyntaxHighlighter和Code Snippet安装以及调用方法
栏 目:工具资源
本文地址:https://www.zyku.net/gongju/1573.html
您可能感兴趣的文章
- 06-26CKEditor 4 编辑器添加code标签按钮的方法
- 05-14CKEditor 5 编辑器设置语言高度以及项目中调用方法
- 05-13CKEditor 5 在线生成工具online-builder使用方法
- 05-13CKEditor 5 npm方式安装调用与配置教程
- 09-14docker容器中安装vim编辑器的方法
- 08-17织梦kindeditor编辑器图片上传增加图片alt属性和title
- 02-10Linux中Vim编辑器的使用教程
- 01-12CKEditor常用配置属性整理
- 12-20CKEditor编辑器上传图片禁止自动设置宽高的方法
- 12-16CKEditor结合CKFinder上传管理图片教程
- 01-18美抓抓-美抓抓应用软件功能介绍
- 02-20如何打开服务器上的iis管理器
- 07-07crontab定时执行表达式写法与crontab
- 06-18帝国CMS7.5版多访问端升级:支持任意切
- 02-16苹果12输入法还原词典教程
- 01-12中西医结合助理-中西医结合助理应用软
- 07-08华为P50开启青少年模式方法
- 09-28微信群聊折叠功能怎么关闭
- 01-03多功能空调遥控器-多功能空调遥控器应
- 07-05Linux time命令

最近更新
阅读排行
猜你喜欢
- 01-11海报设计秀-海报设计秀应用软件功能介
- 06-16PHP函数file_get_contents被屏蔽解决
- 11-14procreate照明工作室设置方法介绍
- 12-06小米耳机3pro怎样设置空间音频
- 03-01红米note10录制屏幕方法
- 11-18vivoY76s怎么恢复出厂设置
- 08-15opporeno6pro+应用锁功能在哪里
- 04-01IOS14小组件添加照片设置方法
- 07-05Linux cpio命令
- 02-13oppo手机自动更换锁屏壁纸设置方法


