php+mysql+jquery实现简易的检索自动补全提示功能
这段时间看了一些关于自动补全提示方面的内容,发现大部分实现过程都十分复杂。心想这应该是一个比较简单的功能啊,于是自己亲自动手来小试一下。思路很常规,需要说明的是没有为提示内容绑定键盘事件,仅可用鼠标操作。
html+jQuery内容:
<html>
<head>
<style type="text/css">
#autoBox
{
margin: 0px;
padding: 0px;
border: 1px solid #CCCCCC;
width: 200px;
}
#autoBox li
{
clear: both;
background-color: white;
color: black;
position: relative;
top: 0px;
left: 0px;
line-height: 25px;
width:200px;
text-align: left;
overflow: hidden;
}
#autoBox li:hover
{
background-color: gray;
color: yellow;
cursor: pointer;
}
</style>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
$.ajaxSetup({cache:false}) ; //不缓存
//以下代码用于显示检索提示框
$("#autoBox").hide(); //初始化时隐藏补全提示框
$("#stuSearch").keyup(function(){ //输入框中的keyup事件激活以下查询行为
$("#autoBox").html(""); //先清空补全提示框原有内容
if($("#stuSearch").val().length>0) // 如果输入框不为空
{
$.ajax({ //后台调用php文件进行查询
type:"post",
url:"phpFiles/stuSearch.php",
dataType:"json",
data:{keywords:$("#stuSearch").val()},
success:function(feedbackdata)
{
$("#autoBox").show();// 显示补全提示框
for(i=0;i<feedbackdata.length;i++) //将结果添加到提示框中
{
$("#autoBox").append("<li>"+feedbackdata[i]['truename']+"</li>");
}
$("#autoBox li").on("click",function(){ //为这些新增的li绑定单击事件,单击后将其值赋到输入框中
$("#stuSearch").val($(this).text());
})
$("#autoBox").append("<li style='text-align:right'>关闭</li>");//在提示框的最后添加一个li用来关闭
$("#autoBox li:last").on("click",function(){ // 添加单击事件,单击后隐藏提示框
$("#autoBox").hide();
})
}
});
}
})
})
</script>
</head>
<body>
<input type="text" placeholder="输入您想检索的关键词后回车。" id="stuSearch" name="stuSearch"/>
<ul id="autoBox">
</ul>
</body>
</html>
stuSearch.php代码
<?php
include '../phpFiles/connMysql.php';
$keywords=$_POST['keywords'];
$myrs=mysql_query("select * from users where truename like '".$keywords."%'");
if($myrs)
{
while($row=mysql_fetch_array($myrs))
{
$temp[]=$row;
}
echo(json_encode($temp));
}
?>
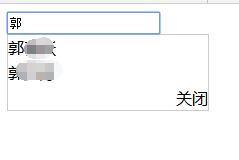
效果图
输入时:

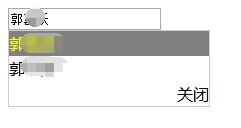
点击某一项后:

(资源库 www.zyku.net)
上一篇:php str_getcsv把字符串解析为数组的实现方法
栏 目:PHP教程
本文标题:php+mysql+jquery实现简易的检索自动补全提示功能
本文地址:https://www.zyku.net/php/1323.html
您可能感兴趣的文章
- 02-22DedeCMS内容页调用当前文章栏目的seo
- 10-16哈啰出行开具发票步骤分享
- 04-05mysql 转换NULL数据方法(必看)
- 09-18PHP实现替换Word里面变量并导出PDF图
- 11-14nginx设置目录浏览及中文乱码问题解决
- 01-10小米12Pro怎么设置24小时时间显示
- 09-19opporeno6pro一键锁屏设置教程分享
- 01-11眼科挂号网-眼科挂号网应用软件功能介
- 09-19三星buds2怎样设置主动降噪
- 03-09三星手机唤醒语音助手教程
- 07-15帝国CMS百度编辑器ueditor代码高亮效
- 01-11TT拼图-TT拼图应用软件功能介绍
- 04-22Docker容器和主机如何互相拷贝传输文
- 11-05Windows Server 2012启用或关闭Intern
- 03-26亚马逊云 AWS 配置服务器并使用 xshel
- 08-14realme真我GT大师版红包助手在哪里
- 12-01MySQL root用户被删除的解决方法
- 01-12e键连WiFi-e键连WiFi应用软件功能介绍
- 01-11小米手机电池健康状态
- 02-19黑鲨4pro关闭系统广告推荐教程

最近更新
阅读排行
猜你喜欢
- 09-23微信小冰在线测颜值在哪
- 07-15帝国cms通过会员组的ID来判断用户类型
- 10-08lofter定时发布文章教程介绍
- 11-18钉钉怎么转让日程
- 07-07vivos10pro开启双击锁屏设置方法
- 01-11起点女生网-起点女生网应用软件功能介
- 03-03小米手机与电脑连接步骤方法
- 03-14小米无线耳机连接手机教程
- 03-09vivoy53s设置抽屉模式方法
- 12-10iqoo8怎么打开红包助手


