Sublime Text 3的Less2Css插件介绍与安装
在介绍Less2Css之前我们先安装一个less的语法高亮,用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们,可以直接安装ctrl+shift+p>install Package搜索less按Enter就可以了,或者到这里下载,安装成功后,重启sublime
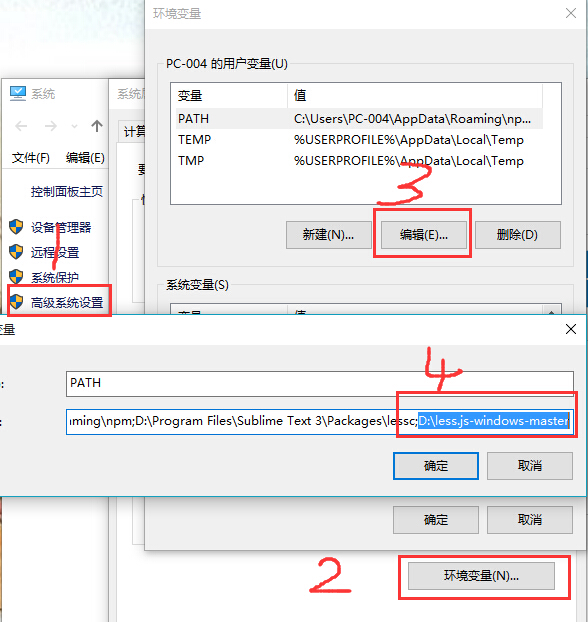
下面安装Less2Css,跟上面一样ctrl+shift+p>install Package搜索Less2Css按Enter就可以安装了,Less2Css插件依赖lessc这个工具,在windows下可以下载或者用git cloneless.js-windows到本地目录。然后把目录地址加入到环境变量PATH的中,如D:\less.js-windows-master:

设置好之后,通过快捷键 Windows徽标键+R键 调出运行窗口,输入cmd,在命令行中输入lessc,如果有如下提示则表示设置成功:
C:\Users\Fdream>lessc lessc.wsf: no input files Usage: Single file: cscript //nologo lessc.wsf input.less [output.css] [-compre Directory: cscript //nologo lessc.wsf inputdir outputdir [-compress]
(上面的这个步骤有时候cmd时会出现错误,打印不出来,可以略过)
这时关掉Sublime Text 3再重新打开就可以在Sublime Text 3中打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。
来段代码试试吧:
@width:300px;
@fonts:12px bold 'Source Code Pro', Menlo, Consolas, Monaco, monospace;
.header{
color:#5c5c5c;
.title{
font:@fonts;
width:@width;
}
.content{
width:@width;
height:300px;
}
}
.footer{
font:@fonts;
width:@width + 100px;
}
原文链接:http://www.daqianduan.com/6033.html
(资源库 www.zyku.net)
上一篇:Sublime Text 3 换行无法自动缩进的解决方法
栏 目:Sublime
下一篇:sublime text2/3中默认预览浏览器快捷键的方法
本文标题:Sublime Text 3的Less2Css插件介绍与安装
本文地址:https://www.zyku.net/sublime/1234.html
您可能感兴趣的文章
- 06-26highlightjs网页代码高亮插件调用方法
- 06-24SyntaxHighlighter网页代码高亮插件build构造方法
- 05-11FastAdmin cms插件标题和描述截取字数怎么设置
- 03-30Sublime Text3-sublimerge 文本对比插件安装与使用
- 08-14织梦DedeCMS安装模块(插件)后台空白的解决方法
- 01-10代码高亮插件codesnippet添加行号的方法
- 11-30CKEditor 4.x 代码高亮插件SyntaxHighlighter和Code S
- 11-30SyntaxHighlighter代码高亮插件构建使用方法
- 07-07Yii2第三方类库插件Imagine的安装和使用
- 05-16Z-BLOG网易云跟贴插件安装教程
- 10-19iphone13隐藏相册怎么关闭显示
- 03-29魅族18息屏显示消息设置方法
- 02-18thinkphp实现上一篇与下一篇的方法
- 01-18微博段子-微博段子应用软件功能介绍
- 09-08VuePress一个全新的基于vue的静态网站
- 01-11八局e学堂-八局e学堂应用软件功能介绍
- 11-01迪士尼度假区门票退款方法分享
- 01-11趣味萌宠-趣味萌宠应用软件功能介绍
- 04-13小米手环6退出健康监测教程
- 10-26小米11pro怎么防止应用程序被清理

最近更新
阅读排行
猜你喜欢
- 01-11小猴扫描王-小猴扫描王应用软件功能介
- 01-19悦头条-悦头条应用软件功能介绍
- 01-08vivox60pro+设置语音唤醒方法介绍
- 02-19小米11青春版人脸识别解锁操作方法
- 09-18微信视频号点赞动态查询教程
- 10-26红米note10怎么切换桌面大小
- 09-24智伴儿童机器人如何连接网络
- 12-23HTML <button> 标签
- 02-23DedeCMS问答模块支持arclist标签调用
- 11-15QQ音乐宠物怎么换


