织梦kindeditor编辑器图片上传增加图片alt属性和title属性的方法
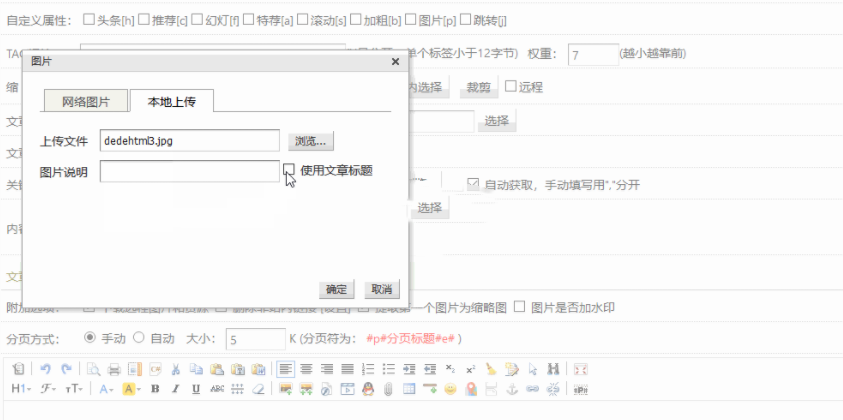
织梦kindeditor编辑器图片上传增加图片说明alt属性和title属性效果图:

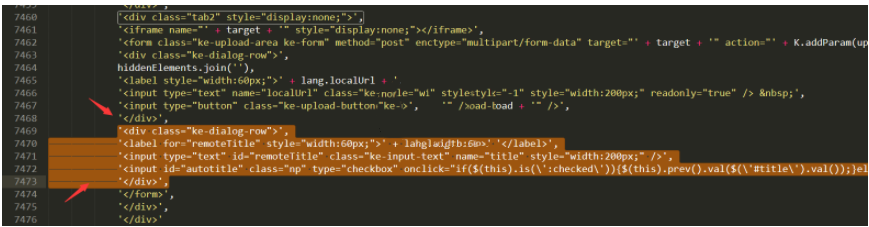
1、在织梦/include/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码:
'<div class="tab2" style="display:none;">',
在里面加入
'<div class="ke-dialog-row">',
'<label for="remoteTitle" style="width:60px;">' + lang.imgTitle + '</label>',
'<input type="text" id="remoteTitle" class="ke-input-text" name="title" style="width:200px;" />',
'<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(\':checked\')){$(this).prev().val($(\'#title\').val());}else{$(this).prev().val(\'\');}"> 使用文章标题',
'</div>',

2、kindeditor_post.php 或者 kindeditor\php\upload_json.php 找到:
echo $json->encode(array('error' => 0, 'url' =>
改成
$img_title = $_POST['title'];
echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));
就是加了 img_title 而已,注意你的代码,不一定跟我上面的是一样的。在你的基础上加入而已。
(资源库 www.zyku.net)
栏 目:DedeCMS
下一篇:DedeCMS的checkbox多选字段自定义取值的方法
本文标题:织梦kindeditor编辑器图片上传增加图片alt属性和title属性的方法
本文地址:https://www.zyku.net/dedecms/1678.html
您可能感兴趣的文章
- 06-26CKEditor 4 编辑器添加code标签按钮的方法
- 05-14CKEditor 5 编辑器设置语言高度以及项目中调用方法
- 09-14docker容器中安装vim编辑器的方法
- 02-10Linux中Vim编辑器的使用教程
- 12-20CKEditor编辑器上传图片禁止自动设置宽高的方法
- 12-13CKEditor利用ThinkPHP上传图片的方法
- 12-01CKEditor编辑器在项目中简单的调用方法
- 11-20Onethink 前台后台调用编辑器最简单的方法
- 06-18帝国CMS7.5版编辑器升级为CKEditor编辑器,更实用
- 03-15将 Sublime 打造成一个 Swift 编辑器
- 03-29vivos7开发者选项开启方法
- 01-13Yorbit记录生活-Yorbit记录生活应用软
- 10-18小米11Ultra如何开启车道级导航
- 01-11窝窝(一起看电影)-窝窝(一起看电影)应
- 10-10抖音审核员在哪里申请
- 12-09iqoo8pro怎么开启应用分身
- 11-03苹果13还原网络设置方法介绍
- 02-15ios14智能叠放小组件添加应用方法
- 10-28苹果12启用轻点背部截屏方法介绍
- 12-10iphone se2如何开启指纹密码锁屏

最近更新
阅读排行
猜你喜欢
- 11-30google photos添加收藏方法介绍
- 10-07华为nova9开启低电量模式方法分享
- 11-11红米Note11潮流限定版怎么截屏
- 02-25小米11pro关闭拍照相机声音教程
- 02-23MySQL 创建一个用户,并指定数据库
- 08-14全历史APP收藏文章教程
- 03-17详解 Nginx 负载均衡和反向代理配置和
- 04-02红米k40全面屏手势开启方法
- 09-19铁路12306网页老人模式开启方法介绍
- 01-19钢琴教练-钢琴教练应用软件功能介绍


