CKEditor 5 npm方式安装调用与配置教程
CKEditor5和CKEditor4无论是界面还是用法上完全不同,而且在插件的配置上也大不相同,CKEditor5采用的是npm的方式安装插件,后续升级还是比较方便的。
CKEditor5官方提供了多种获取方式,但是编辑器安装后都是精简之后的版本,只有一些最基本的功能,使用起来还是挺麻烦的,要想更灵活的根据自己的需求添加或删减编辑器的特性,需要对编辑器进行定制,下面介绍CKEditor5两种安装方式,分别为npm安装和在线生成工具online-builder安装方式。

npm安装:
npm安装方式首先需要安装并配置好node.js环境和git工具,node.js安装可参考本篇文章:https://www.zyku.net/gongju/1565.html
首先执行命令,将ckeditor5-build-classic下载到本地
git clone -b stable https://github.com/ckeditor/ckeditor5-build-classic.git
进入文件夹
cd ckeditor5-build-classic
执行命令,安装package.json里面一些项目依赖的包,比如webpack等,不然webpack用不了
npm install
安装插件:
在这里推荐一些比较常用的插件
npm install --save @ckeditor/ckeditor5-typing npm install --save @ckeditor/ckeditor5-autoformat npm install --save @ckeditor/ckeditor5-block-quote npm install --save @ckeditor/ckeditor5-ckfinder npm install --save @ckeditor/ckeditor5-adapter-ckfinder npm install --save @ckeditor/ckeditor5-heading npm install --save @ckeditor/ckeditor5-link npm install --save @ckeditor/ckeditor5-paste-from-office npm install --save @ckeditor/ckeditor5-table npm install --save @ckeditor/ckeditor5-alignment npm install --save @ckeditor/ckeditor5-autosave npm install --save @ckeditor/ckeditor5-code-block npm install --save @ckeditor/ckeditor5-font npm install --save @ckeditor/ckeditor5-highlight npm install --save @ckeditor/ckeditor5-horizontal-line npm install --save @ckeditor/ckeditor5-image npm install --save @ckeditor/ckeditor5-indent npm install --save @ckeditor/ckeditor5-mention npm install --save @ckeditor/ckeditor5-page-break npm install --save @ckeditor/ckeditor5-remove-format npm install --save @ckeditor/ckeditor5-special-characters npm install --save @ckeditor/ckeditor5-basic-styles npm install --save @ckeditor/ckeditor5-list npm install --save @ckeditor/ckeditor5-word-count npm install --save @ckeditor/ckeditor5-media-embed npm install --save @ckeditor/ckeditor5-essentials npm install --save @ckeditor/ckeditor5-paragraph npm install --save @ckeditor/ckeditor5-ui
修改文件: ckeditor5-build-classic\src\ckeditor.js
import ClassicEditorBase from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import UploadAdapter from '@ckeditor/ckeditor5-adapter-ckfinder/src/uploadadapter';
import TextTransformation from '@ckeditor/ckeditor5-typing/src/texttransformation';
import Autoformat from '@ckeditor/ckeditor5-autoformat/src/autoformat';
import BlockQuote from '@ckeditor/ckeditor5-block-quote/src/blockquote';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import CKFinder from '@ckeditor/ckeditor5-ckfinder/src/ckfinder';
import CKFinderUploadAdapter from '@ckeditor/ckeditor5-adapter-ckfinder/src/uploadadapter';
import Heading from '@ckeditor/ckeditor5-heading/src/heading';
import Image from '@ckeditor/ckeditor5-image/src/image';
import ImageCaption from '@ckeditor/ckeditor5-image/src/imagecaption';
import ImageStyle from '@ckeditor/ckeditor5-image/src/imagestyle';
import ImageToolbar from '@ckeditor/ckeditor5-image/src/imagetoolbar';
import ImageUpload from '@ckeditor/ckeditor5-image/src/imageupload';
import Indent from '@ckeditor/ckeditor5-indent/src/indent';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
import Link from '@ckeditor/ckeditor5-link/src/link';
import List from '@ckeditor/ckeditor5-list/src/list';
import MediaEmbed from '@ckeditor/ckeditor5-media-embed/src/mediaembed';
import PasteFromOffice from '@ckeditor/ckeditor5-paste-from-office/src/pastefromoffice';
import Table from '@ckeditor/ckeditor5-table/src/table';
import TableToolbar from '@ckeditor/ckeditor5-table/src/tabletoolbar';
import Alignment from '@ckeditor/ckeditor5-alignment/src/alignment';
import Autosave from '@ckeditor/ckeditor5-autosave/src/autosave';
import Code from '@ckeditor/ckeditor5-basic-styles/src/code';
import CodeBlock from '@ckeditor/ckeditor5-code-block/src/codeblock';
import FontBackgroundColor from '@ckeditor/ckeditor5-font/src/fontbackgroundcolor';
import FontColor from '@ckeditor/ckeditor5-font/src/fontcolor';
import FontSize from '@ckeditor/ckeditor5-font/src/fontsize';
import Highlight from '@ckeditor/ckeditor5-highlight/src/highlight';
import FontFamily from '@ckeditor/ckeditor5-font/src/fontfamily';
import HorizontalLine from '@ckeditor/ckeditor5-horizontal-line/src/horizontalline';
import ImageResize from '@ckeditor/ckeditor5-image/src/imageresize';
import IndentBlock from '@ckeditor/ckeditor5-indent/src/indentblock';
import Mention from '@ckeditor/ckeditor5-mention/src/mention';
import PageBreak from '@ckeditor/ckeditor5-page-break/src/pagebreak';
import RemoveFormat from '@ckeditor/ckeditor5-remove-format/src/removeformat';
import SpecialCharacters from '@ckeditor/ckeditor5-special-characters/src/specialcharacters';
import SpecialCharactersCurrency from '@ckeditor/ckeditor5-special-characters/src/specialcharacterscurrency';
import SpecialCharactersArrows from '@ckeditor/ckeditor5-special-characters/src/specialcharactersarrows';
import SpecialCharactersEssentials from '@ckeditor/ckeditor5-special-characters/src/specialcharactersessentials';
import SpecialCharactersLatin from '@ckeditor/ckeditor5-special-characters/src/specialcharacterslatin';
import SpecialCharactersMathematical from '@ckeditor/ckeditor5-special-characters/src/specialcharactersmathematical';
import SpecialCharactersText from '@ckeditor/ckeditor5-special-characters/src/specialcharacterstext';
import Strikethrough from '@ckeditor/ckeditor5-basic-styles/src/strikethrough';
import Subscript from '@ckeditor/ckeditor5-basic-styles/src/subscript';
import Superscript from '@ckeditor/ckeditor5-basic-styles/src/superscript';
import TodoList from '@ckeditor/ckeditor5-list/src/todolist';
import Underline from '@ckeditor/ckeditor5-basic-styles/src/underline';
import WordCount from '@ckeditor/ckeditor5-word-count/src/wordcount';
import MediaEmbedToolbar from '@ckeditor/ckeditor5-media-embed/src/mediaembedtoolbar';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph';
import ButtonView from '@ckeditor/ckeditor5-ui/src/button/buttonview';
export default class ClassicEditor extends ClassicEditorBase {}
// Plugins to include in the build.
ClassicEditor.builtinPlugins = [
UploadAdapter,
TextTransformation,
ClassicEditor,
Autoformat,
BlockQuote,
Bold,
CKFinder,
CKFinderUploadAdapter,
Heading,
Image,
ImageCaption,
ImageStyle,
ImageToolbar,
ImageUpload,
Indent,
Italic,
Link,
List,
MediaEmbed,
PasteFromOffice,
Table,
TableToolbar,
Alignment,
Autosave,
Code,
CodeBlock,
FontBackgroundColor,
FontColor,
FontSize,
Highlight,
FontFamily,
HorizontalLine,
ImageResize,
IndentBlock,
Mention,
PageBreak,
RemoveFormat,
SpecialCharacters,
SpecialCharactersCurrency,
SpecialCharactersArrows,
SpecialCharactersEssentials,
SpecialCharactersLatin,
SpecialCharactersMathematical,
SpecialCharactersText,
Strikethrough,
Subscript,
Superscript,
TodoList,
Underline,
WordCount,
MediaEmbedToolbar,
Essentials,
Paragraph
];
// Editor configuration.
ClassicEditor.defaultConfig = {
toolbar: {
items: [
'code',
'heading',
"|",
'bold',
'italic',
'strikethrough',
'underline',
'horizontalLine',
'alignment',
"|",
'link',
'indent',
'outdent',
'blockQuote',
'CKFinder',
'imageUpload',
'numberedList',
'bulletedList',
'mediaEmbed',
'insertTable',
'codeBlock',
'fontBackgroundColor',
'fontColor',
'fontSize',
'highlight',
'fontFamily',
'pageBreak',
'removeFormat',
'specialCharacters',
'subscript',
'superscript',
'todoList',
'undo',
'redo'
]
},
image: {
toolbar: [
'imageStyle:full',
'imageStyle:side',
'|',
'imageTextAlternative'
]
},
table: {
contentToolbar: [
'tableColumn',
'tableRow',
'mergeTableCells'
]
},
// This value must be kept in sync with the language defined in webpack.config.js.
language: 'zh-cn'
};
执行以下命令捆绑构建
npm run build
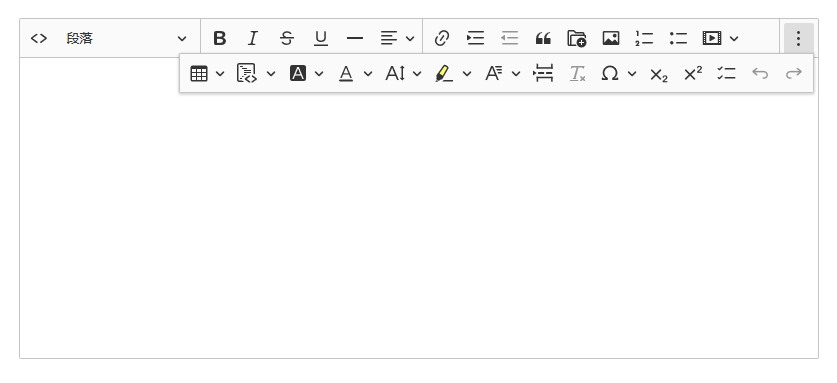
如果一切正常,可以在浏览器中打开文件sample/index.html,以查看插件是否已正确安装,如下图所示:

在线生成工具online-builder安装方式请参考本篇文章:https://www.zyku.net/gongju/1916.html
(资源库 www.zyku.net)
上一篇:FastAdmin 在 IIS 环境下伪静态如何配置?
栏 目:工具资源
下一篇:CKEditor 5 在线生成工具online-builder使用方法
本文标题:CKEditor 5 npm方式安装调用与配置教程
本文地址:https://www.zyku.net/gongju/1915.html
您可能感兴趣的文章
- 06-26CKEditor 4 编辑器添加code标签按钮的方法
- 05-14CKEditor 5 编辑器设置语言高度以及项目中调用方法
- 05-13CKEditor 5 在线生成工具online-builder使用方法
- 01-12CKEditor常用配置属性整理
- 12-20CKEditor编辑器上传图片禁止自动设置宽高的方法
- 12-16CKEditor结合CKFinder上传管理图片教程
- 12-13CKEditor利用ThinkPHP上传图片的方法
- 12-01CKEditor编辑器在项目中简单的调用方法
- 11-30CKEditor 4.x 代码高亮插件SyntaxHighlighter和Code S
- 06-18帝国CMS7.5版编辑器升级为CKEditor编辑器,更实用
- 01-17抓娃娃大作战-抓娃娃大作战应用软件功
- 12-30一直购-一直购应用软件功能介绍
- 01-12Cutie相机-Cutie相机应用软件功能介绍
- 10-04小米平板5儿童模式怎么开
- 01-17神段子-神段子应用软件功能介绍
- 02-25小米11pro关闭拍照相机声音教程
- 01-14特效视频剪辑大师-特效视频剪辑大师应
- 04-05php str_getcsv把字符串解析为数组的
- 03-17荣耀50se启用悬浮球步骤教程
- 11-05marginnote3退出焦点教程分享

最近更新
阅读排行
猜你喜欢
- 02-17ASP.NET MVC分页问题解决
- 01-11Health Monitor-Health Monitor应用软
- 03-07红魔6pro氘锋透明版设置炫彩灯效教程
- 11-04iwatch7锁屏功能在哪
- 10-23vivox70pro+如何设置相册加密
- 11-24小米怎么卸载内容中心
- 04-18oppofindx3pro录屏操作教程
- 05-20520使用Python实现“我爱你”表白
- 01-23oppo三方登录怎么授权
- 08-15华为手机如何移动锁屏时间


