SyntaxHighlighter网页代码高亮插件build构造方法
构建方法比较繁琐,如果不想自己build,在本文底部提供了已经打包好的文件下载,可下载直接使用。下面来看看构建的完整过程:
创建一个文件夹,这里创建bak文件夹
构造的过程需要依赖于git和nodejs,如果没有安装git和nodejs,可以运行下面命令安装:
yum install git -y wget https://nodejs.org/dist/v6.9.4/node-v6.9.4-linux-x64.tar.gz tar xzf node-v6.9.4-linux-x64.tar.gz mv node-v6.9.4-linux-x64 node mv node /usr/local/
设置环境变量
cd /etc/profile.d vim node.sh
插入如下内容保存:
export NODE_HOME=/usr/local/node export PATH=$PATH:$NODE_HOME/bin export NODE_PATH=$NODE_HOME/lib/node_modules
使环境变量生效:
cd /etc source profile
查看nodejs和npm版本:
node -v npm -v
下载syntaxhighlighter4.0.1:
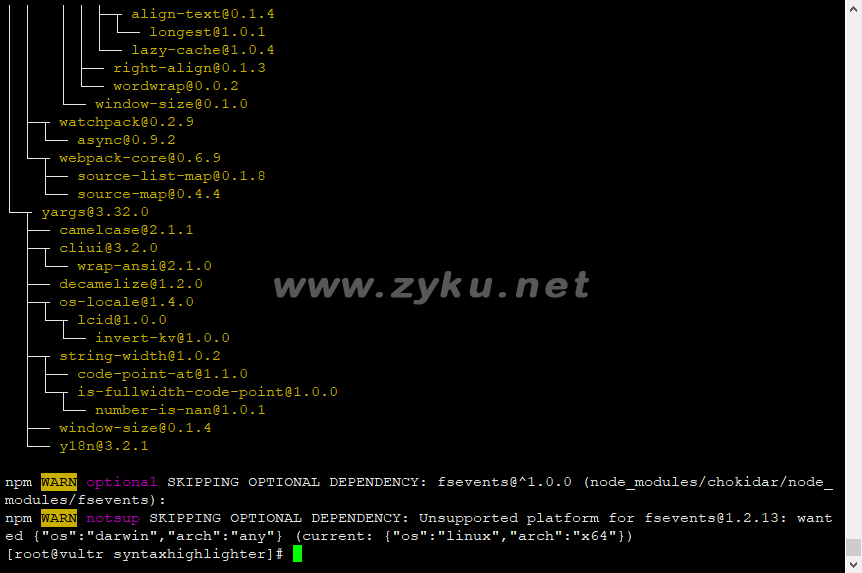
cd /bak git clone https://github.com/syntaxhighlighter/syntaxhighlighter.git cd syntaxhighlighter npm install

设置项目:
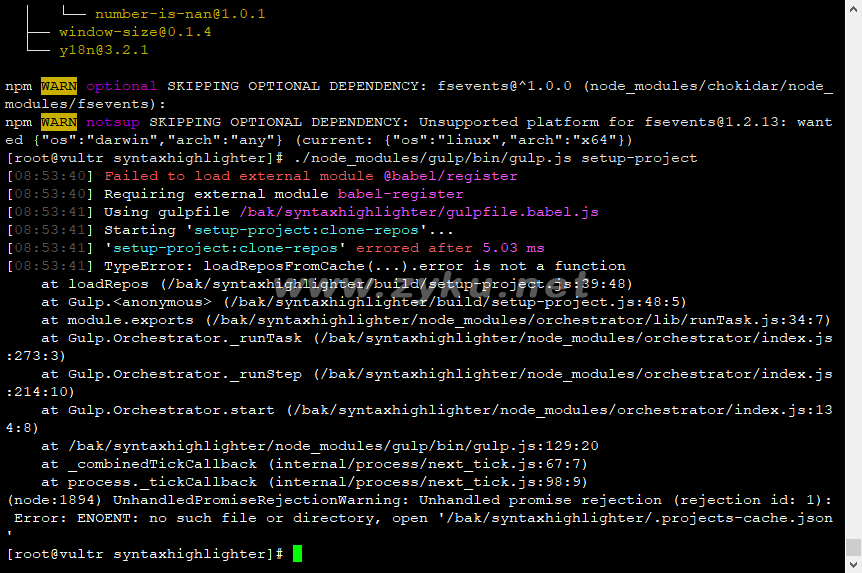
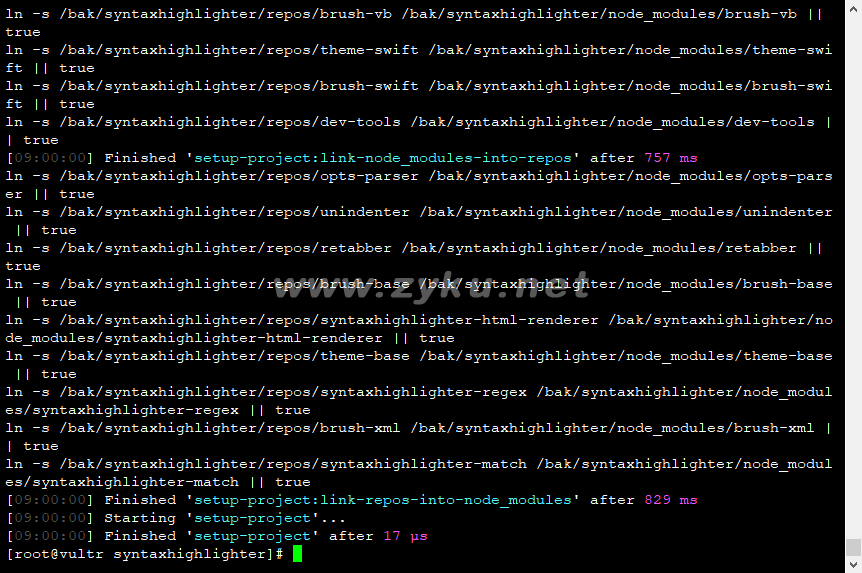
./node_modules/gulp/bin/gulp.js setup-project

如果报错“TypeError: loadReposFromCache(...).error is not a function”,请修改以下文件后再次执行:
找到文件:node_modules/songbird/lib/songbird.js
Promise = global.Promise || require("bluebird");
修改为:
Promise = require("bluebird");

最后可以执行下面命令构造syntaxhighlighter:
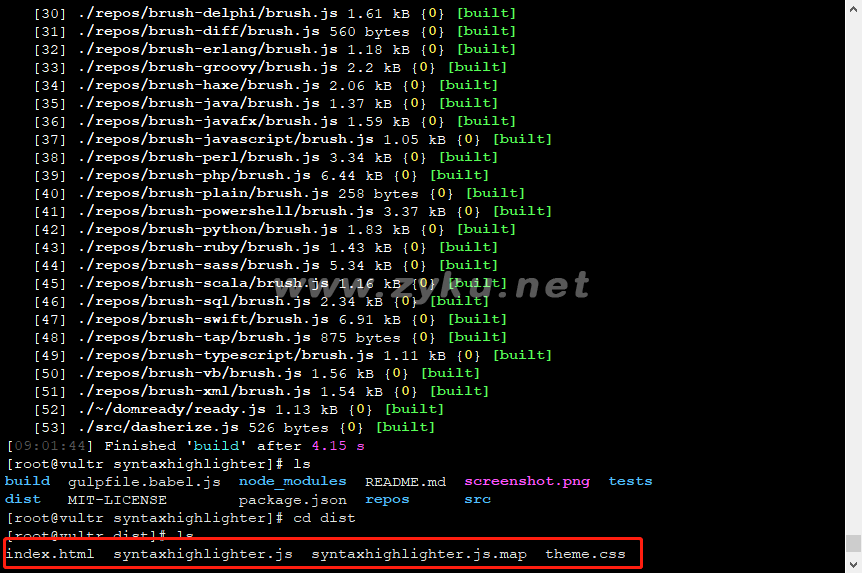
./node_modules/gulp/bin/gulp.js build --brushes=all --theme=default
构造完成:

默认情况下,所有构造文件都位于dist文件夹中,如下图所示:

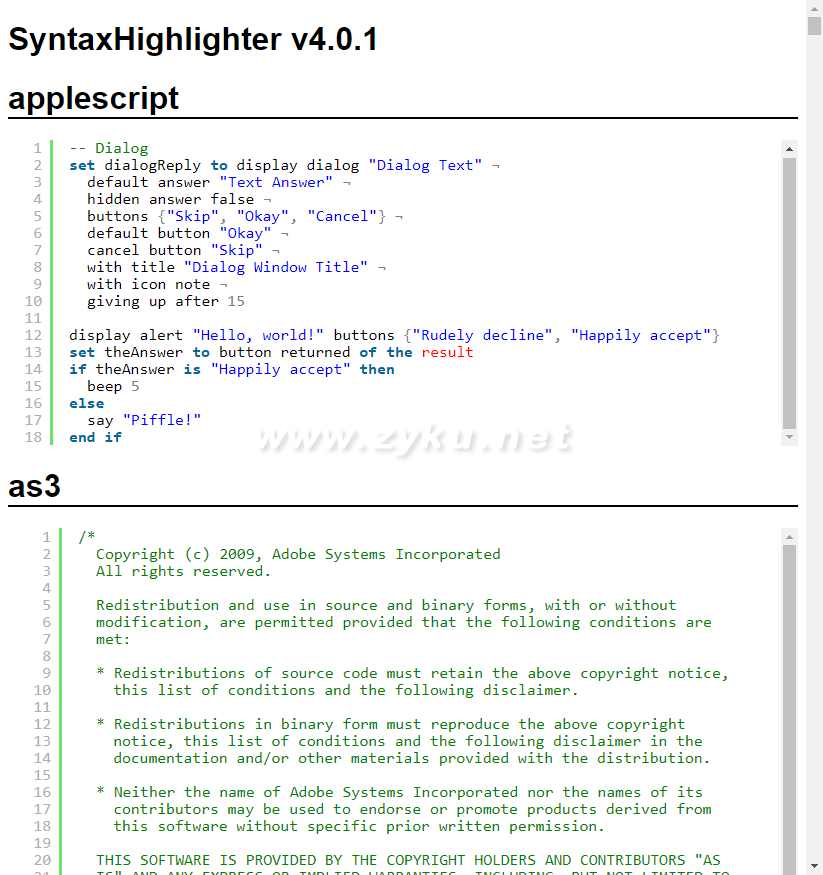
打开index.html演示文件,效果如下图所示:

(资源库 www.zyku.net)
原创文章转载请注明原文链接:https://www.zyku.net/gongju/1935.html
上一篇:CKEditor 5 编辑器设置语言高度以及项目中调用方法
栏 目:工具资源
本文标题:SyntaxHighlighter网页代码高亮插件build构造方法
本文地址:https://www.zyku.net/gongju/1935.html
您可能感兴趣的文章
- 06-26highlightjs网页代码高亮插件调用方法
- 06-24SyntaxHighlighter 隐藏Y轴滚动条
- 05-11FastAdmin cms插件标题和描述截取字数怎么设置
- 05-10java中构造器内部调用构造器实例详解
- 03-30Sublime Text3-sublimerge 文本对比插件安装与使用
- 08-14织梦DedeCMS安装模块(插件)后台空白的解决方法
- 01-10代码高亮插件codesnippet添加行号的方法
- 11-30CKEditor 4.x 代码高亮插件SyntaxHighlighter和Code S
- 11-30SyntaxHighlighter代码高亮插件构建使用方法
- 07-07Yii2第三方类库插件Imagine的安装和使用
- 04-20iqooneo5经典桌面设置教程
- 01-11乐减健身操-乐减健身操应用软件功能介
- 11-24荣耀30pro如何更新鸿蒙系统
- 10-08一加9rt双开应用步骤介绍
- 01-12看猫-看猫应用软件功能介绍
- 02-18Oracle 中 table 函数的应用浅析
- 01-11日程管家-日程管家应用软件功能介绍
- 03-03WordPress中判断用户是不是管理员的方
- 03-20荣耀60截屏方法
- 01-12运易安-运易安应用软件功能介绍

最近更新
阅读排行
猜你喜欢
- 04-14一加9启用闪回键设置方法
- 07-05Linux dnsconf命令
- 01-12Mirror Lab-Mirror Lab应用软件功能介
- 12-10苹果13nfc怎样添加公交卡
- 04-11realme真我gt开启快捷手势操作方法
- 11-14华为云服务器部署程序不能被外网访问
- 04-11华为畅享9plus智慧语音助手唤醒教程
- 01-12dedecms安全设置集合整理
- 12-09苹果13怎样开启无线反向充电
- 01-16智慧崮山-智慧崮山应用软件功能介绍



