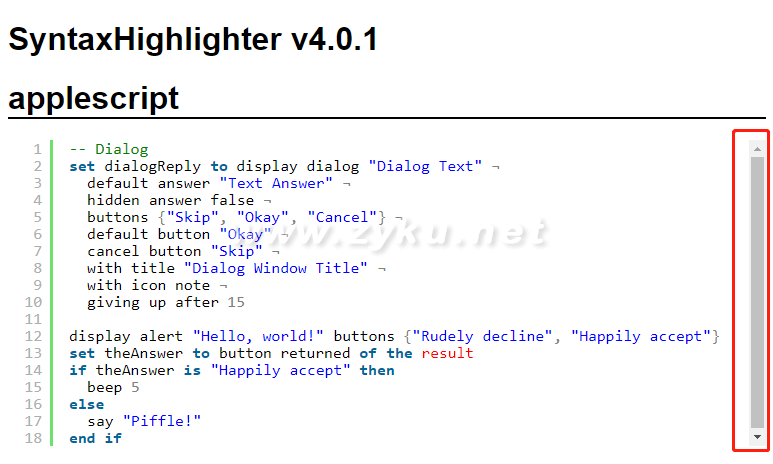
SyntaxHighlighter 隐藏Y轴滚动条
最新版SyntaxHighlighter默认Y轴是有滚动条的,但其实高度是自适应,所以Y轴不需要滚动条,而X轴由于要显示正确的行数,所以滚动条我们还是保留,如果不想X轴有滚动条,在编辑代码的时候就要注意每行的代码量。

隐藏Y轴滚动条需要修改 /Syntaxhighlighter/styles/shCoreDefault.css 此样式表,定位到第55行:
.syntaxhighlighter {
width: 100% !important;
margin: 1em 0 1em 0 !important;
position: relative !important;
overflow: auto !important;
font-size: 1em !important;
}
将其中overflow:auto!important; 修改为overflow-y:hidden; 就ok了。
(资源库 www.zyku.net)
原文链接:https://www.itdos.com/JavaScript/20150303/0213262.html
上一篇:SyntaxHighlighter网页代码高亮插件build构造方法
栏 目:工具资源
本文标题:SyntaxHighlighter 隐藏Y轴滚动条
本文地址:https://www.zyku.net/gongju/1936.html
您可能感兴趣的文章
- 06-24SyntaxHighlighter网页代码高亮插件build构造方法
- 11-30CKEditor 4.x 代码高亮插件SyntaxHighlighter和Code S
- 11-30SyntaxHighlighter代码高亮插件构建使用方法
- 04-28JS简单判断滚动条的滚动方向实现方法
- 01-18蛇在屏幕上爬-蛇在屏幕上爬应用软件功
- 01-12阿康本地健康-阿康本地健康应用软件功
- 01-11口袋职业照-口袋职业照应用软件功能介
- 02-23DedeCMS内容页分页标签pagebreak的修
- 01-19百万超人答题-百万超人答题应用软件功
- 10-11七猫小说青少年模式在哪里关闭
- 08-15things3备注文本标记方法分享
- 04-18百度地图新增公司地址操作方法
- 04-13小米11ultra恢复出厂设置教程
- 01-12手机清灰管家-手机清灰管家应用软件功
- 02-23DedeCMS提示userlogin.class.php on l
- 02-17ASP.NET MVC页面重定向简单介绍
- 02-17帝国CMS-阅读心情插件下载
- 01-11八门水印相机打卡-八门水印相机打卡应
- 12-31真懂娃-真懂娃应用软件功能介绍
- 01-14换机互传-换机互传应用软件功能介绍

最近更新
阅读排行
猜你喜欢
- 02-28oppok9开启微信应用分身教程
- 02-03华为nova8新建指纹解锁教程
- 01-13元远图书-元远图书应用软件功能介绍
- 04-05oppofindx3无线充电设置教程
- 11-21PHP中实现简易计算器的代码
- 01-11极光扫描王-极光扫描王应用软件功能介
- 03-02小米手表color自定义表盘方法
- 01-12易顺智能-易顺智能应用软件功能介绍
- 03-20小米wifi放大器pro重置教程
- 10-01realmegtneo2如何启用5g


