jquery 手势密码插件
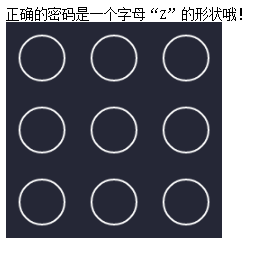
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--<link rel="stylesheet" href="../dist/css/danmuplayer.css" rel="external nofollow" >-->
</head>
<body>
正确的密码是一个字母“Z”的形状哦!
<div id="gesturepwd"></div>
</body>
<script src="http://www.jq22.com/demo/jQueryGesturePassword20161102/jquery-2.1.4.min.js"></script>
<script src="http://www.jq22.com/demo/jQueryGesturePassword20161102/src/jquery.gesture.password.js"></script>
<!--<script src="../dist/js/danmuplayer.min.js"></script>-->
<script>
$("#gesturepwd").GesturePasswd({
backgroundColor:"#252736", //背景色
color:"#FFFFFF", //主要的控件颜色
roundRadii:25, //大圆点的半径
pointRadii:6, //大圆点被选中时显示的圆心的半径
space:30, //大圆点之间的间隙
width:240, //整个组件的宽度
height:240, //整个组件的高度
lineColor:"#00aec7", //用户划出线条的颜色
zindex :100 //整个组件的css z-index属性
});
$("#gesturepwd").on("hasPasswd",function(e,passwd){
var result;
if(passwd == "1235789"){
result=true;
}
else {
result=false;
}
if(result == true){
$("#gesturepwd").trigger("passwdRight");
setTimeout(function(){
//密码验证正确后的其他操作,打开新的页面等。。。
alert("密码正确!")
},500); //延迟半秒以照顾视觉效果
}
else{
$("#gesturepwd").trigger("passwdWrong");
//密码验证错误后的其他操作。。。
}
});
</script>
</html>
原文链接:http://www.qdfuns.com/notes/41608/256dd10f881e34f87b1de086f5be56c0.html
(资源库 www.zyku.net)
您可能感兴趣的文章
- 07-30jquery v3.5.1(最新)
- 07-30jquery v3.4.1
- 07-30jquery v3.3.1
- 07-30jquery v3.2.1
- 07-30jquery v3.1.1
- 07-30jquery v3.0.0
- 07-30jquery v2.1.4
- 07-29jquery v2.1.1
- 07-29jquery v2.0.0
- 07-29jquery v1.11.3
- 03-22vivox60黑名单设置步骤教程
- 09-27vivox70pro+怎么设置120hz
- 10-212021淘宝组队粉红包赚喵糖占格子玩法
- 01-12美图多多-美图多多应用软件功能介绍
- 02-28帝国CMS使用灵动标签调用Discuz帖子的
- 11-01迪士尼度假区门票退款方法分享
- 01-10AT运康处方-AT运康处方应用软件功能介
- 12-29极速测网速-极速测网速应用软件功能介
- 07-15帝国cms模板制作登陆状态模板支持调用
- 12-27字体大全管家-字体大全管家应用软件功

最近更新
阅读排行
猜你喜欢
- 07-05Linux timeconfig命令
- 03-31Linux的sz和rz命令
- 01-18冲顶妈妈app-冲顶妈妈app应用软件功能
- 11-09vivo手机怎么开启地震提示
- 10-11小米手表color2睡眠模式如何开启
- 04-08iqooneo5经典桌面切换教程
- 10-30oppo手机怎样开启一键锁屏
- 01-13Dedecms自定义表单“数据校验不对,程序
- 02-19SiteServer CMS软件模板制作教程
- 02-10python基础学习之递归函数知识总结


