JS点击缩略图整屏居中放大图片效果
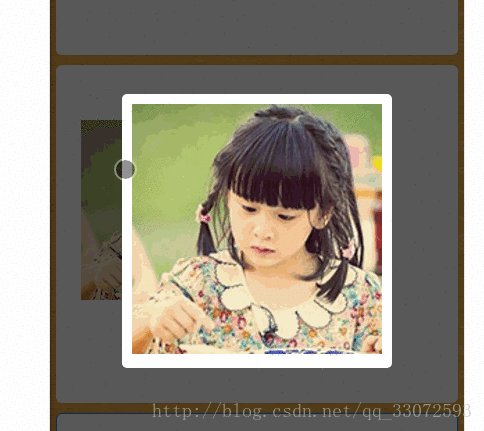
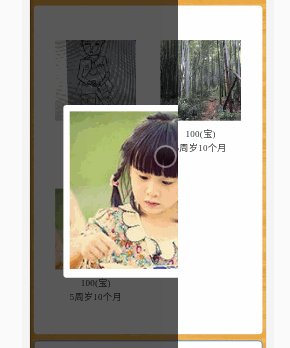
需要实现的效果图:

今天开发的时候,遇到要点击缩略图之后居中显示图片的大图查看(大致效果如上图所示)~想了好几种实现方式,最开始的时候,是想通过animate来点击图片进行显示,可是后来当我想要让放大的图片进行居中显示和点击别的地方隐藏已显示的大图的时候,才发现实现起来有难度。
1 第一张点击图片将图片放大
下面将这种方式也贴出来,供自己参考(万一有需要的小伙伴正好需要这样的功能呢):
<div>
<img class="dialog" src="xxx.jpg">
<div id="dialog_large_image"></div>
</div>
<script type="text/javascript">
$(function () {
$("img.dialog").click(function() {
var large_image = '<img src= ' + $(this).attr("src") + '></img>';
$('#dialog_large_image').html($(large_image).animate({ height: '50%', width: '50%' }, 500));
});
});
</script>
上述代码实现的效果如下图所示:

这个是最基本的渐变的效果实现。
- 2 第二种点击图片全屏居中显示(推荐这种实现方式)
HTML的样式部分:

代码部分用到了字符串的拼接(可以以后做参考用):
重要的是第二行var html = ...
for (var i in result_array) {
var html = '';
var html = '<div id="dialog_pic"><div class="dialog-body"><img src="' + result_array[i]['photo_url'] + '?imageView2/1/w/128/h/128"></div></div> <div class="waterfall_stream_pic"><div class="item">';
if (result_array[i]['photo_url']) {
html += '<img class="zoom" src="' + result_array[i]['photo_url'] + '?imageView2/1/w/128/h/128">';
}
html += '<div><span>' + result_array[i]['final_score'] + '</span><span>(' + result_array[i]['baby_gender'] + '宝' + ')</span><p>' + parseInt(result_array[i]['age_in_month']/12) + '周岁'+ result_array[i]['age_in_month']%12 + '个月</p>';
html += '</div></div></div>';
$container_pics.append(html);
}
}
CSS 样式部分(点击缩略图显示的一些代码,很重要~注意z-index: 100;这个属性值的作用)
#dialog_pic {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0,0,0,0.65);
z-index: 100;
display: none;
.dialog-body {
width: 100%;
max-width: 250px;
max-height: 300px;
margin: 0 auto;
padding: 10px;
border-radius: 5px;
background: white;
overflow: auto;
margin-top: 283px;
img {
width: 100%;
}
}
}
这里必须使用on事件来获取元素的点击事件,onclick不产生作用(为什么不产生作用,请看上一篇文章的关于on 和onclick 的说明)



// pic zoom
$(function() {
//获取缩略图的点击事件,然后将大图片展示出来(样式里默认显示为```none```)
$('.result_pics').on('click', 'img.zoom', function() {
var $dialog = $('#dialog_pic'); //这里的dialog_pic是整个大图的显示区域(请注意,这里之只有采用变量赋值的方式是为了
下面的代码看起来很简洁,方便自己,方便他人)
$dialog.show();
// outerHeight声明了整个窗口的高度
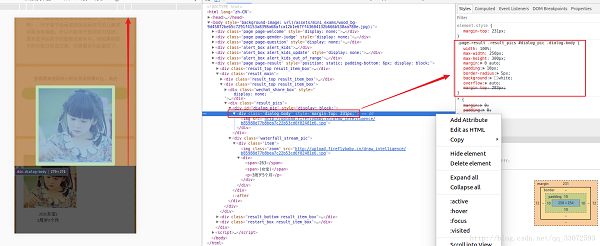
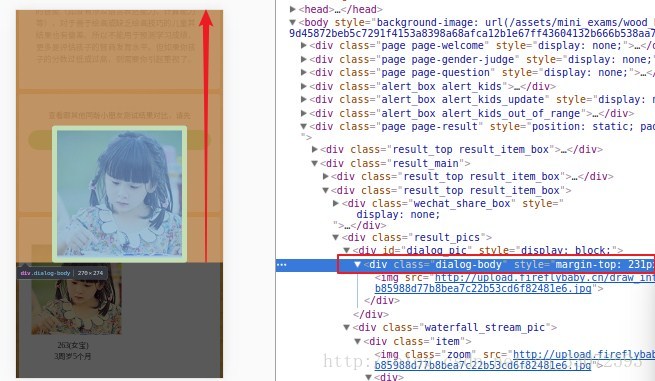
// 此处的代码通过上面的图片,我已经标注出来了相应的区域部分。整个页面减去大图片显示区域从上到图片的最底边所产生的距离,然后除2就可以实现图片的放大居中了。
var marginTop = ($dialog.outerHeight() - $('.dialog-body', $dialog).outerHeight()) / 2;
$('.dialog-body', $dialog).css({
marginTop: marginTop
});
});
// 点击显示的大图,触发事件,当触发当前页面内里任何处位置,就会隐藏显示的大图
$('.result_pics').on('click', '#dialog_pic', function() {
$(this).hide();
});
});
至此,点击缩略图显示大图的功能到这里基本实现。但是这里有一个bug就是放大的图片有失真,不清晰(注:明天排查下是什么原因导致的~)
解决上面存留的bug:(bug出现了2个,一个是点击放大的图片失真,另一个是原图放大之后图片会旋转)
1.点击放大的图片失真(这个是我一开始没放原图<img src="' + result_array[i]['photo_url'] ">即后面不带参数)
var html = '<div id="dialog_pic"><div class="dialog-body"><img src="' + result_array[i]['photo_url'] + '?imageMogr/auto-orient"></div></div> <div class="waterfall_stream_pic"><div class="item">';
2.解决旋转的方案(这个参数一般就是为了解决客户端IOS/Android图片横竖屏的问题,当然放在网页端应用也是OK的):
imageMogr/auto-orient
至此,点击缩略图显示大图的功能实现,已全部OK ~

原文链接:http://blog.csdn.net/qq_33072593/article/details/74276766
(资源库 www.zyku.net)
您可能感兴趣的文章
- 06-26highlightjs网页代码高亮插件调用方法
- 05-10JS - 获取文件后缀,判断文件类型(比如是否为图片格式)
- 05-10js中!和!!的区别与用法
- 05-10js实现文章目录索引导航(table of content)
- 05-10JS实现单张或多张图片持续无缝滚动的示例代码
- 05-10js根据后缀判断文件文件类型的代码
- 05-10JS端基于download.js实现图片、视频时直接下载而不是
- 04-02CentOS安装Nodejs教程
- 09-02网页链接分享到微信缩略图不显示的解决方法
- 08-10FineCMS判断栏目缩略图是否存在的方法
- 01-11视频合并-视频合并应用软件功能介绍
- 12-29初级会计师平台-初级会计师平台应用软
- 01-19抖音游戏-抖音游戏应用软件功能介绍
- 01-12金钥匙商学堂-金钥匙商学堂应用软件功
- 09-13iqoo8怎样设置高速充电
- 01-11兼职趣宝-兼职趣宝应用软件功能介绍
- 01-11西语知道-西语知道应用软件功能介绍
- 11-12小米手环5如何设置屏幕亮度
- 07-05Linux efax命令
- 02-20Debian系统下安装virtualbox的详细方

最近更新
阅读排行
猜你喜欢
- 02-01一加8pro隐藏app名称方法
- 09-19抖音置顶关注的人方法介绍
- 03-13PHP巧妙利用位运算实现网站权限管理的
- 01-12毫秒连WiFi-毫秒连WiFi应用软件功能介
- 05-18云服务商平台汇总大全
- 04-24PHP 获取当前使用的域名和文件位置
- 01-12小米12禁止锁屏显示微信消息内容教程
- 11-17刷圈兔去除水印方法介绍
- 01-17低调影视app-低调影视app应用软件功能
- 09-17shell中&&和||的用法


