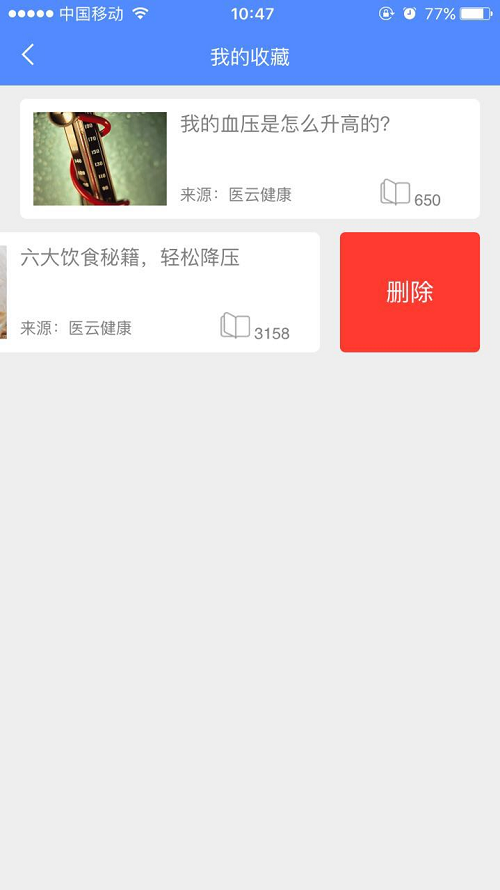
基于JS实现移动端左滑删除功能
废话不多说了,直接给大家贴代码了,具体代码如下所示:
<div class="wrap pay-wrap" id="lists">
@foreach (var item in Model)
{
<div class="pay-list" style="height:90px;margin: 10px 15px 10px 15px;" id="@item.UID">
<div class="pay-each" style="height:90px;margin-bottom:0; border-radius: 5px;">
<div class="pay-order-teacher" style="background-image:url(@item.DiseaseInformation.ListPicPath);height:70px;border-radius:0" onclick="Turn('@item.DiseaseInfoID')"></div><div class="detaildiv" style="padding:0;padding-top:10px" onclick="Turn('@item.DiseaseInfoID')">
@(item.DiseaseInformation.Title.GetSubstr(60))
</div>
<div style="height:20px;margin-right:10px;line-height:20px;vertical-align:middle" onclick="Turn('@item.DiseaseInfoID')">
<span style="float:left;color: #808080;line-height:2;vertical-align:bottom;width:70%">来源:@(item.DiseaseInformation.Source)</span>
<span style="float:left;color: #808080;line-height:2;vertical-align:bottom;width:30%"><img src="~/Content/img/yueduliang.png" style="height:20px" /> @(item.DiseaseInformation.BrowseNum)</span>
</div>
<div class="pay-order-swiper" style="height:90px;margin-left:15px;width:80px"><a href="javascript:;" rel="external nofollow" onclick="del('@item.UID')" class="btn btn-red pay-order-btn pay-order-del" style="height:90px;line-height:90px;width:105px;font-size:18px">删除</a>
</div>
</div>
</div>
}
</div>
jquery.productswipe.js代码
/********************
* 基于jquery模拟移动端列表左右滑动删除
* author:yaohuitao@100tal.com
* ******************/
function prevent_default(e) {
e.preventDefault();
}
function disable_scroll() {
$(document).on('touchmove', prevent_default);
}
function enable_scroll() {
$(document).off('touchmove', prevent_default);
}
var mytouch = function (obj) {
//滑动删除
var Drags = {};
Drags.dragtag = false;//拖动状态
Drags.dragstart = true;//拖动开始标志
Drags.datatransx = 0;
$(obj)
.on('touchstart mousedown', function (e) {
if (!($(e.target).hasClass("pay-order-swiper") || $(e.target).parents().hasClass("pay-order-swiper"))) {
closeallswipe(); //点击还原
if (e.originalEvent.targetTouches) {
Drags.dragx = e.originalEvent.targetTouches[0].pageX;
Drags.dragy = e.originalEvent.targetTouches[0].pageY;
} else {
Drags.dragx = e.pageX;
Drags.dragy = e.pageY;
}
if ($(e.currentTarget).attr("data-transX")) {
Drags.datatransx = parseInt($(e.currentTarget).attr("data-transX"));
}
Drags.dragtag = true;
Drags.dragstart = true;
}
})
.on('touchmove mousemove', function (e) {
if (Drags.dragtag) {
$(e.currentTarget).removeClass('animatedh');
$(e.currentTarget).addClass('dragstart'); //添加禁止选择
var change = 0;
if (e.originalEvent.targetTouches) {
change = e.originalEvent.targetTouches[0].pageX - Drags.dragx;
changey = e.originalEvent.targetTouches[0].pageY - Drags.dragy;
} else {
change = e.pageX - Drags.dragx;
changey = e.pageY - Drags.dragy;
}
if (Drags.dragstart) {
if (Math.abs(changey) < 20) {
showswiperfbn();
}
} else {
showswiperfbn();
}
function showswiperfbn() {
if (Math.abs(change) > 20) {
Drags.dragstart = false;
if (change < -20) {
change = change + Drags.datatransx + 20;
} else {
change = change + Drags.datatransx - 20;
}
change = Math.min(Math.max(-300, change), 0);
$(e.currentTarget).css('transform', 'translate3D(' + change + 'px,0px,0px)');
$(e.currentTarget).attr("data-transX", change);
disable_scroll();
}
}
}
})
.on('touchend mouseup', function (e) {
var left = parseInt($(e.currentTarget).attr("data-transX"));
var new_left;
if ($(e.currentTarget).hasClass("open")) {
if (left > -110) {
new_left = 0;
$(e.currentTarget).removeClass('open');
} else {
new_left = -120;
}
} else {
if (left < -20) {
new_left = -120;
$(e.currentTarget).addClass('open');
} else {
new_left = 0;
}
}
$(e.currentTarget).removeClass('dragstart');
$(e.currentTarget).css('transform', 'translate3D(' + new_left + 'px,0px,0px)');
$(e.currentTarget).attr("data-transX", new_left);
$(e.currentTarget).addClass('animatedh');
Drags.dragtag = false;
enable_scroll()
});
}
function closeallswipe() {
$('.pay-list .pay-each').css('transform', 'translate3D(0px,0px,0px)');
$('.pay-list .pay-each').removeClass('open');
$('.pay-list .pay-each').addClass('animatedh');
$('.pay-list .pay-each').attr("data-transX", 0);
}
页面使用 执行mytouch($('.pay-list .pay-each'));

原文链接:http://www.cnblogs.com/stubborn-donkey/archive/2017/07/28/7249005.html
(资源库 www.zyku.net)
上一篇:jQuery remove()过滤被删除的元素(推荐)
栏 目:JavaScript
本文标题:基于JS实现移动端左滑删除功能
本文地址:https://www.zyku.net/js/1507.html
您可能感兴趣的文章
- 06-26highlightjs网页代码高亮插件调用方法
- 05-10JS - 获取文件后缀,判断文件类型(比如是否为图片格式)
- 05-10js中!和!!的区别与用法
- 05-10js实现文章目录索引导航(table of content)
- 05-10JS实现单张或多张图片持续无缝滚动的示例代码
- 05-10js根据后缀判断文件文件类型的代码
- 05-10JS端基于download.js实现图片、视频时直接下载而不是
- 04-02CentOS安装Nodejs教程
- 02-11JS操作剪贴板代码详解
- 01-04帝国CMS页面JS调用登录状态loginjs.php中获取会员头像
- 04-26腾讯地图设置线路偏好步骤教程
- 11-10华为手环如何绑定iphone手机
- 12-28迅车通-迅车通应用软件功能介绍
- 01-28一加8pro分屏功能开启方法
- 02-21一加9取消锁屏下拉通知栏设置方法
- 04-11红米k40充电特效设置教程
- 01-12流动超级清理助手-流动超级清理助手应
- 03-19荣耀60相机美颜功能开启教程
- 07-05Linux userdel命令
- 02-19小米9手机电池耗电快解决办法

最近更新
阅读排行
猜你喜欢
- 12-23HTML <basefont> 标签 - HTML5 不支持
- 09-13iqoo8怎样设置高速充电
- 02-20小米手机图片设置镜像翻转教程
- 01-11华曜应用小秘密-华曜应用小秘密应用软
- 07-05Linux logrotate命令
- 01-11明月书虫-明月书虫应用软件功能介绍
- 03-03魅族手机设置出厂模式方法
- 10-18opporeno6Pro在哪里分享wifi密码
- 03-31opporeno5k清理全部数据操作方法
- 07-05Linux bye命令


