JavaScript getElementsByClassName()方法介绍
getElementsByClassName()
根据元素的 class 属性值查询一组元素节点对象
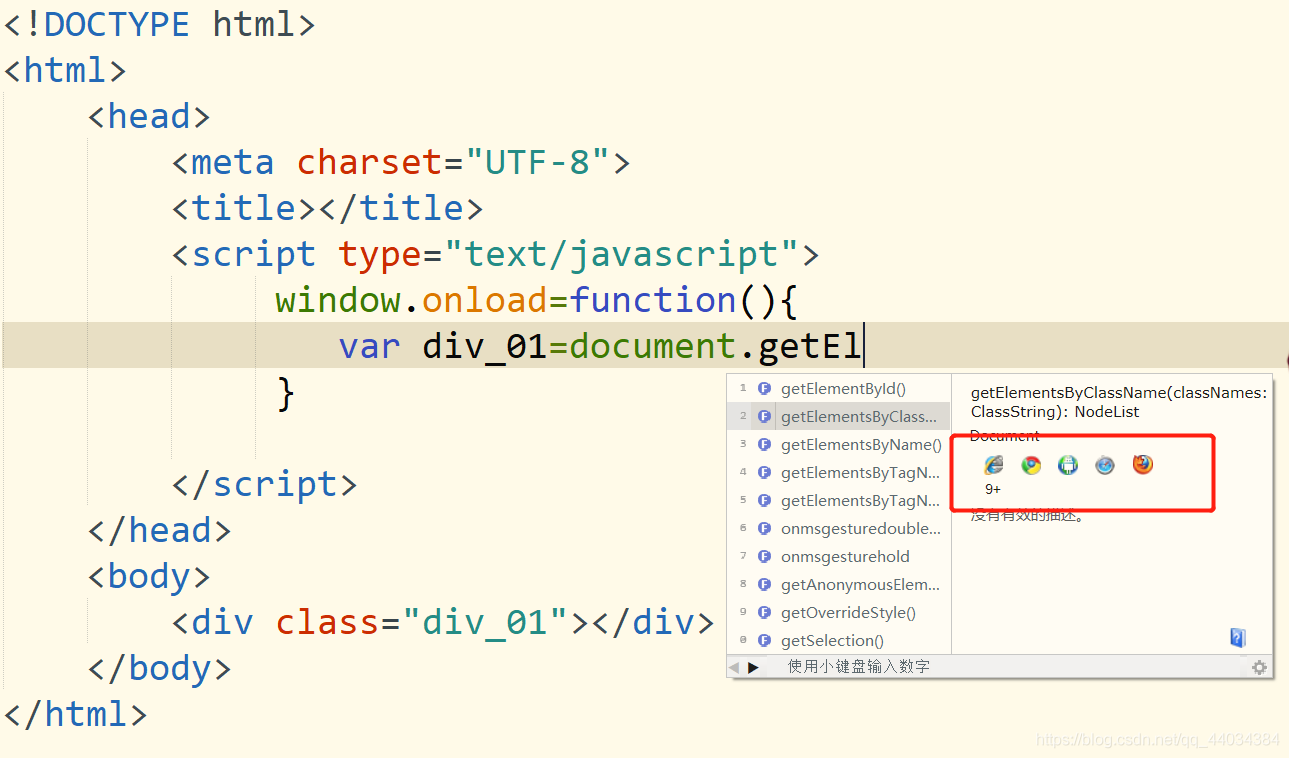
getElementsByClassName()可以根据 class 属性值获取一组元素节点对象,但是该方法不支持IE8及以下的浏览器

注意:这个方法会给我们返回一个类数组对象,所有查询到的元素都会封装到对象中,如下图:

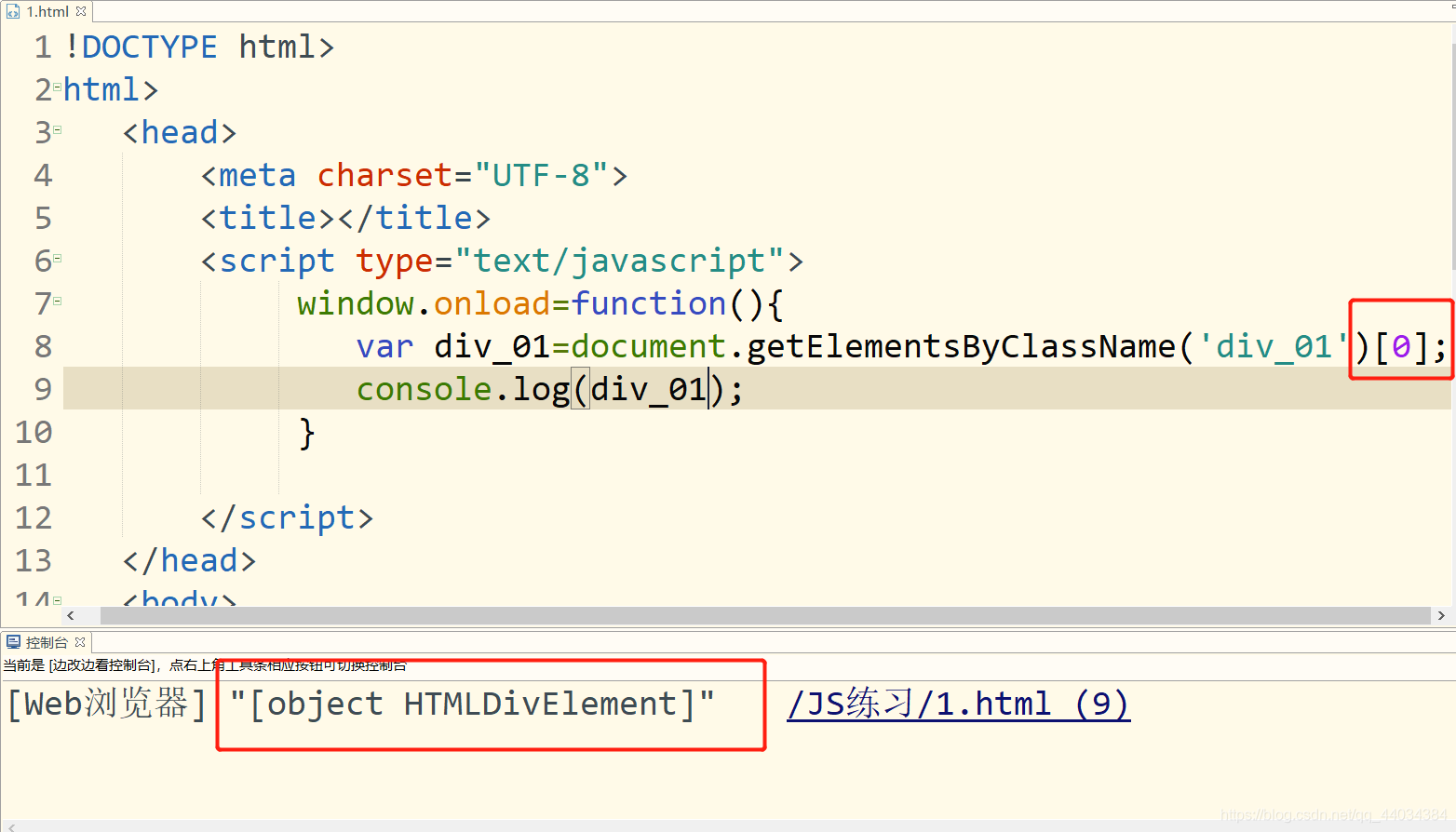
我们若要查找具体元素,就必须使用索引,如下图:

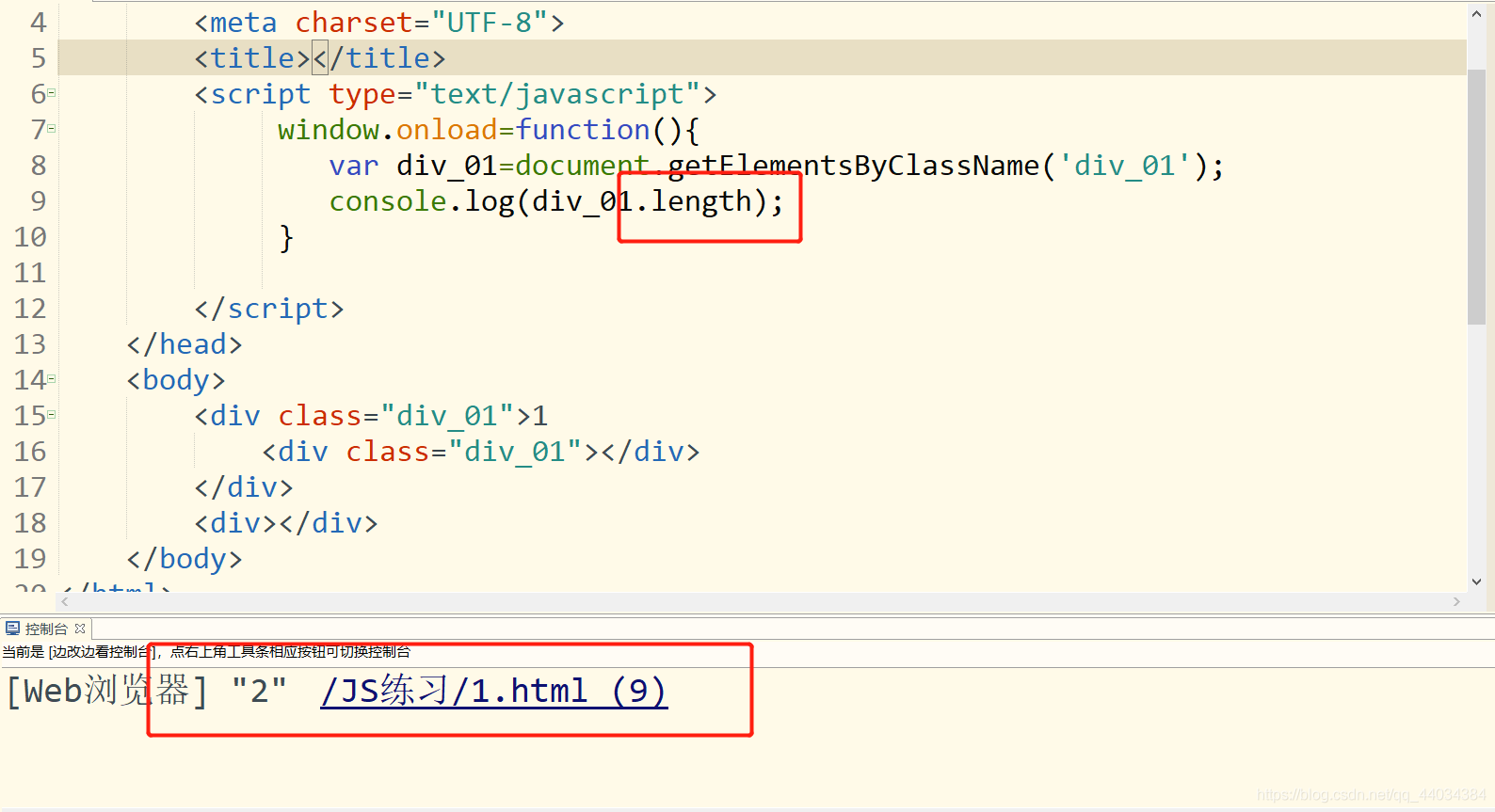
我们可以通过 length 属性,获取其长度,如下图:

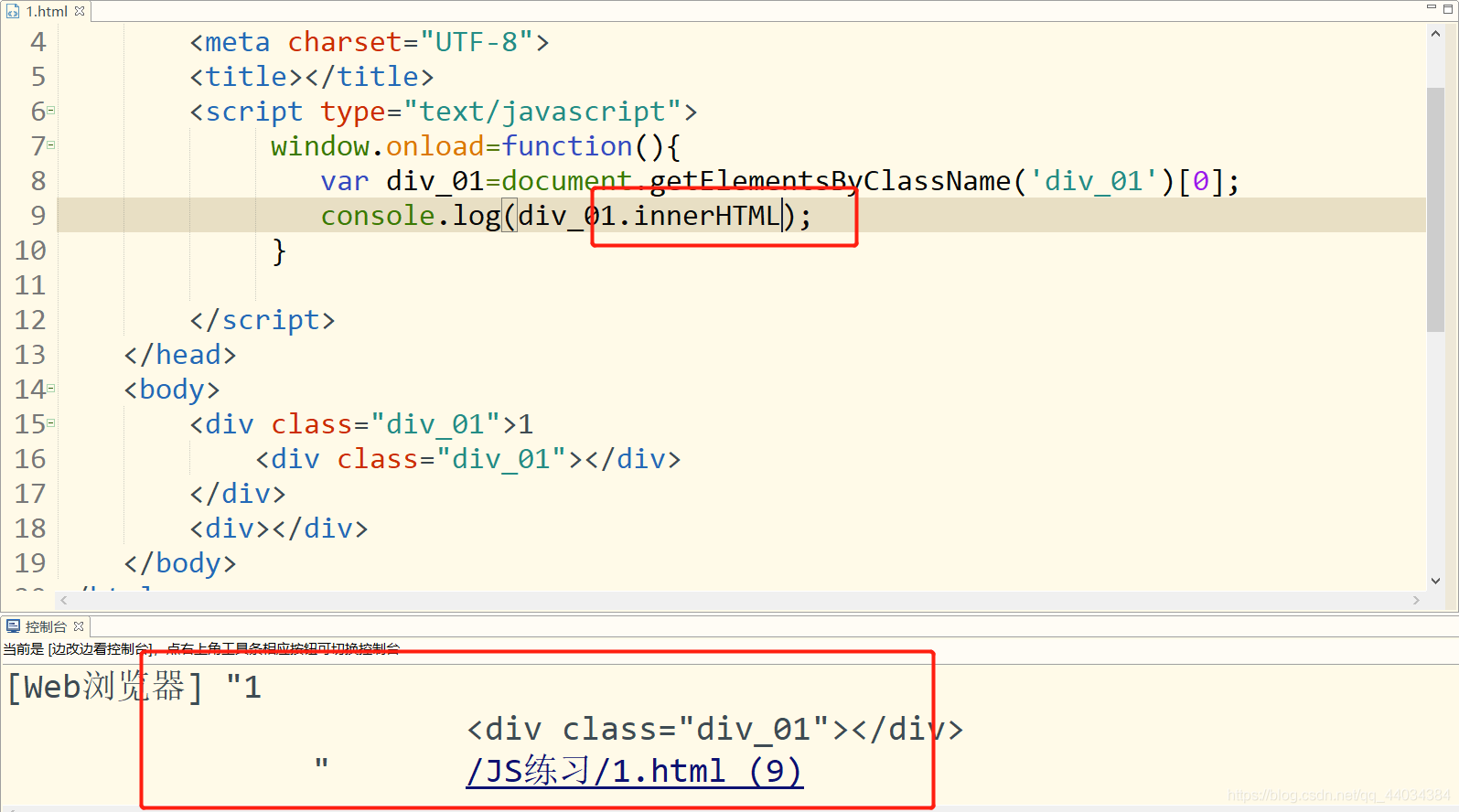
我们可以通过 innerHTML 属性(获取或者设置元素的内容(包含 HTML 标签 解析)),如下图:

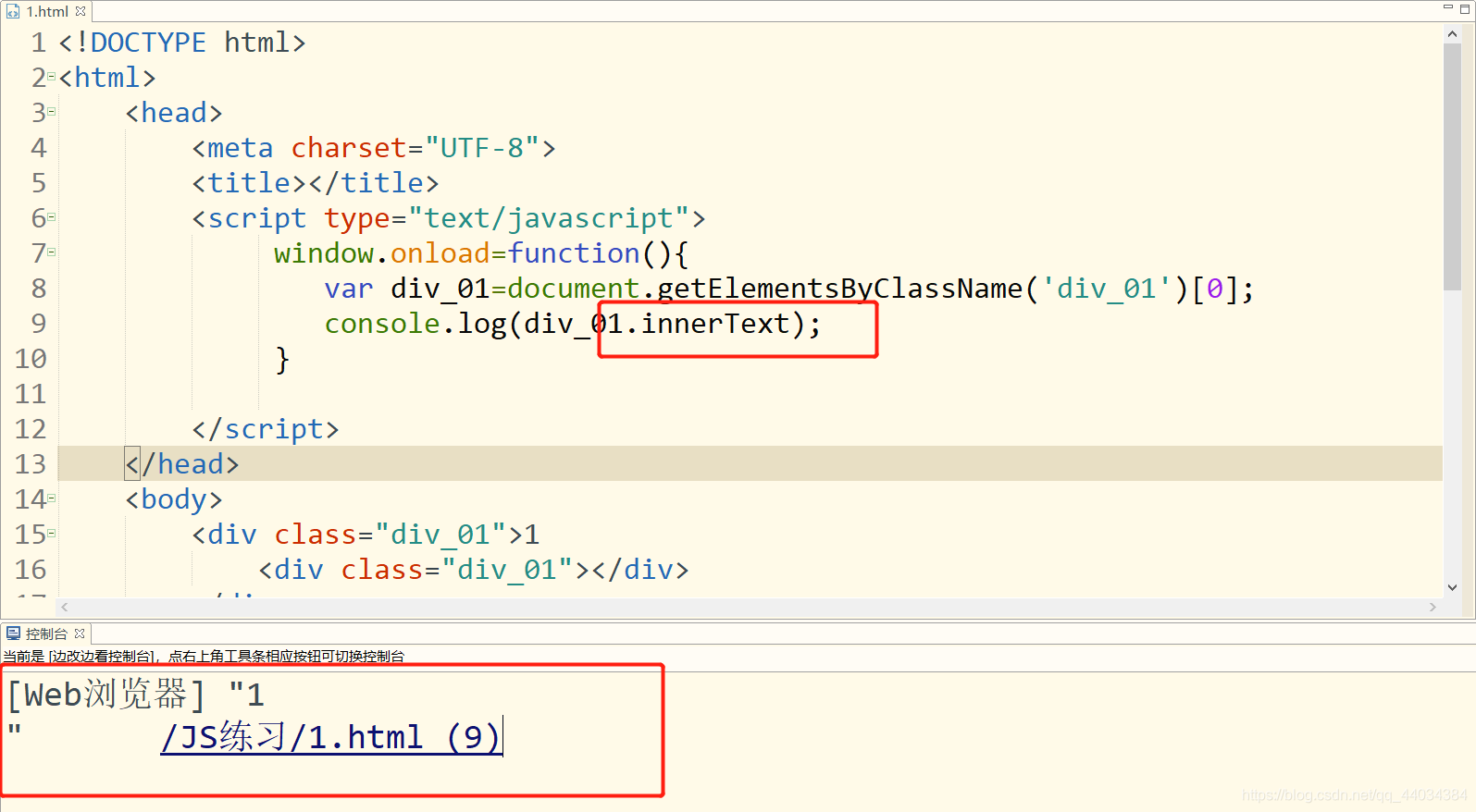
我们可以通过 innerText 属性(获取或者设置元素的内容 (不包含标签解析)),如下图:

(资源库 www.zyku.net)
原文链接:https://blog.csdn.net/qq_44034384/article/details/93507834
栏 目:JavaScript
下一篇:2020-01-01T00:00:00.000000Z 日期格式转换
本文标题:JavaScript getElementsByClassName()方法介绍
本文地址:https://www.zyku.net/js/2207.html
您可能感兴趣的文章
- 05-25HTML常用转义字符介绍及含义
- 09-07javaScript实现世界各地时间显示
- 05-19javascript实现获取中文汉字拼音首字母
- 05-10javascript实现单张或多张图片持续无缝滚动
- 08-10javascript实现汉字转拼音代码实例
- 07-07使用JavaScript实现alert的实例代码
- 07-04JavaScript中三个等号和两个等号你了解多少
- 05-31Javascript创建类和对象详解
- 04-25JavaScript中 DOM操作方法小结
- 04-04JavaScript实现实时更新系统时间的实例代码
- 04-03基于JQuery和原生JavaScript实现网页定位导航特效
- 03-17javascript 动态生成css代码的两种方法
- 03-17javascript-基本数据类型和转换
- 03-16php与javascript正则匹配中文的方法分析
- 03-10利用SublimeLinter 编写高质量的 JavaScript & CSS 代
- 02-17Java 正则表达式匹配模式(贪婪型、勉强型、占有型)
- 02-17js正则表达式实现数字每隔四位用空格分隔代码
- 02-17js实现textarea限制输入字数
- 02-17详解javascript立即执行函数表达式IIFE
- 02-14JavaScript递归和定时器实例解析

最近更新
阅读排行
猜你喜欢
- 01-11初中语文课堂笔记-初中语文课堂笔记应
- 07-05Linux mkisofs命令
- 02-27帝国CMS友情链接调用的几种方法
- 03-18Win7下Visual Studio Code黑屏打不开
- 03-20一加9pro设置护眼模式方法
- 02-18Ajax动态为下拉列表添加数据的实现方
- 01-11上班考勤打卡-上班考勤打卡应用软件功
- 03-04wordpress feed订阅功能的完善
- 02-18ajax提交手机号去数据库验证并返回状
- 09-20海尔体脂秤添加至手机教程分享


