jquery 接收 json 格式数据 转化时间类型输出
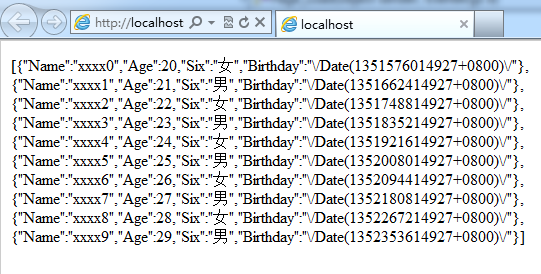
服务器端对一个装有 Person 类型的强类型集合进行了序列化,如下格式

jquery <wbr><wbr>接收 <wbr><wbr>json <wbr><wbr>格式数据 <wbr><wbr>转化时间类型输出
客户端采用Jquery 的ajax 方法接收 json 数据源
$.ajax({
url: 'ajax.aspx',
type: 'post',
dataType: 'json',
data: 'ajaxType=list',
success: function (json) {
for (var i = 0; i < json.length; i++) {
var tr = '';
$("#table").append(tr);
}
}
});
上面的方法首先标识接收数据类型 dataType:'json'
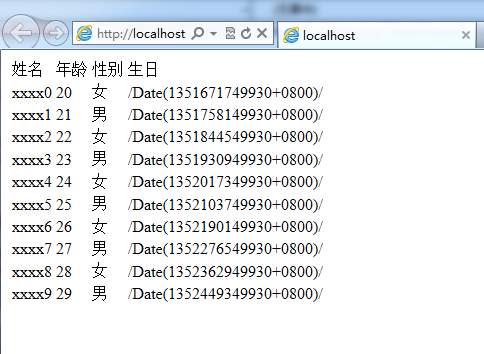
页面上有个ID为 table 的table,我将解析出的json数据Append到table中,运行输出结果如下:

jquery <wbr><wbr>接收 <wbr><wbr>json <wbr><wbr>格式数据 <wbr><wbr>转化时间类型输出
10个Person对象都显示在了table中,但是你会发现 生日这一列js解析成了字符串jquery <wbr><wbr>接收 <wbr><wbr>json <wbr><wbr>格式数据 <wbr><wbr>转化时间类型输出
回头看下json中 生日这列序列号后的字符串是:"\/Date(1352440747528+0800)\/" 这确实是个UTC时间,1352440747528 表示 1970年1月1日以来的毫秒数,+0800(或者-0800) +,- 符号加 4位数字表示东/西时区
但是js脚本并不会把上面的时间字符串转化为时间类型,必须我们手动去处理一下.
解决方案:替换字符串
运行结果如下 :
' + json[i].Name + '' + json[i].Age + '' + json[i].Six + '' + json[i].Birthday + '
(资源库 www.zyku.net)
栏 目:JavaScript
下一篇:canvas的神奇用法
本文标题:jquery 接收 json 格式数据 转化时间类型输出
本文地址:https://www.zyku.net/js/350.html
您可能感兴趣的文章
- 04-09jQuery实现鼠标拖动div改变位置、大小的实践
- 09-07jquery版右下角弹窗特效
- 07-30jquery v3.5.1(最新)
- 07-30jquery v3.4.1
- 07-30jquery v3.3.1
- 07-30jquery v3.2.1
- 07-30jquery v3.1.1
- 07-30jquery v3.0.0
- 07-30jquery v2.1.4
- 07-29jquery v2.1.1
- 08-15织梦DedeCMS文章内容分页页数控制方法
- 11-24ipad怎样更改设备名称
- 03-03iPhone12pro拍摄月亮技巧操作方法
- 02-08小米11设置自动接听电话教程
- 09-24爱奇艺如何添加好友
- 01-13闪电全能扫描王-闪电全能扫描王应用软
- 02-20Apache下同一个IP配置多个虚拟主机
- 10-18opporeno6Pro在哪里分享wifi密码
- 02-17华为mate40设置主页翻页效果方法
- 01-11垃圾分类训练-垃圾分类训练应用软件功

最近更新
阅读排行
猜你喜欢
- 09-20闽政通怎么打不开崩了
- 01-28华为手机应用限时操作方法
- 01-11饼图每日计划-饼图每日计划应用软件功
- 01-12神州舒享司机端-神州舒享司机端应用软
- 03-24vivox60pro智能呼叫开启方法
- 12-28一键录音专家-一键录音专家应用软件功
- 01-14工作汇报平台-工作汇报平台应用软件功
- 12-27华为手机输入法在哪开启云输入
- 02-21Linux中删除文件功能详解
- 09-04支付宝有点东西内容怎样更换


