SiteServer CMS软件模板制作教程
模板制作概述:
1、模板的位置
除首页模板位于站点根目录下,网站的所有模板都位于/Template目录下,内容页模板位于/Template/Content目录下,所有模板均以T_开头。
2、模板与页面的关系
类似于模板类型,SiteServer CMS 系统生成的页面也有四种类型:首页、栏目页、内容页和其他功能页。
首页的模板默认采用“T_系统首页模板.html”,栏目页的模板默认采用Template文件夹下的“T_系统栏目模板.html”,内容页的模板默认采用Template/Content文件夹下的“T_系统内容模板.html”。在模板管理界面中也可以将其他模板设置为默认模板。
3、模板制作所需插件
本系统的模板制作利用DreamWeaver的插件技术,使制作过程完全可视化。
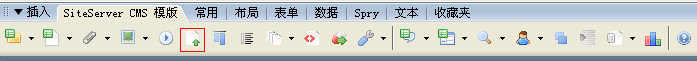
在插件安装完成并重启DreamWeaver后,在DreamWeaver的菜单栏下方会有如下图所示的工具栏:

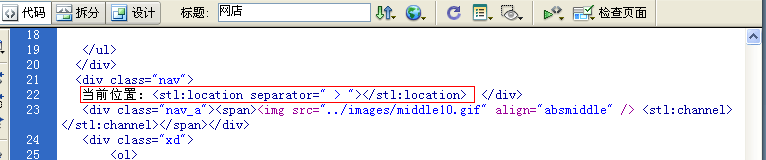
4、出现上图显示的工具栏,代表模板插件安装成功,工具栏中,包含了在模板制作过程当中一些常用功能,点击相应按钮会在DreamWeaver编辑框光标位置输出代表此功能的代码,即<stl>语言,比如上图中红色框中的按钮代表的是“当前位置”的功能,点击它,按照提示进行属性设置后,则会输出如下代码(红色框中所示):

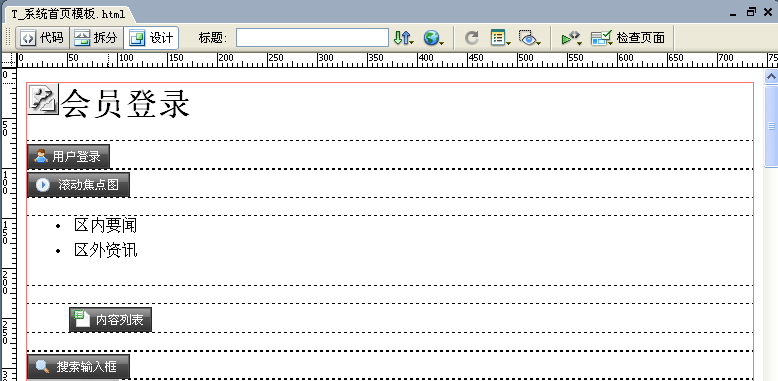
5、所有标签的操作都类似,点击相应的标签并设置好标签的属性后,标签便会显示在DreamWeaver编辑框“设计”界面的相应位置,如下图所示的几种标签:

6、下图是根据上图中含有的几种标签的模板生成的HTML网页:

(资源库 www.zyku.net)
栏 目:其它CMS
本文地址:https://www.zyku.net/qtcms/706.html
您可能感兴趣的文章
- 03-23X-admin经典前端网站后台管理模板框架
- 03-19帝国CMS模板灵动标签调用同级栏目导航,带当前栏目高亮
- 03-14帝国CMS列表内容模板list.var调用栏目名称的方法
- 03-12帝国CMS模板制作中“手动相关链接”功能的调用方法和
- 12-10帝国CMS模板$GLOBALS[navclassid]用法详解
- 07-31帝国cms模板list.var使用程序代码
- 07-31帝国CMS列表模板信息列表使用程序代码实现推荐、 有图
- 04-02SiteServer找回管理员帐号密码教程
- 08-10Finecms模板常用调用标签整理
- 12-18蓝色网站后台管理员登录html模板
- 01-08Moodnotes-Moodnotes应用软件功能介绍
- 03-27PHP 判断变量的类型总结
- 01-02极简课表-极简课表应用软件功能介绍
- 10-15DedeCMS列表有缩略图则显示缩略图,无
- 12-27纵维云-纵维云应用软件功能介绍
- 02-18CentOS 7下用yum快速安装MongoDB的方
- 08-06OneinStack获取MySQL root密码的方法
- 02-23DedeCMS使用loop标签调用自定义表单内
- 03-18vivos10唤醒语音助手方法
- 01-12尼奥照照-尼奥照照应用软件功能介绍

最近更新
阅读排行
猜你喜欢
- 10-15苹果13曝光度调整方法介绍
- 12-25扫描OCR文字识别-扫描OCR文字识别应用
- 03-23oppoa93修改字体大小设置教程
- 10-25HarmonyOS万能卡片添加QQ音乐教程介绍
- 03-15织梦系统dedecms数据库连接文件是哪个
- 01-11来享WiFi-来享WiFi应用软件功能介绍
- 01-19花藤字体网名-花藤字体网名应用软件功
- 01-28红米note9息屏时间调整方法
- 02-19Discuz! X2.5不能上传高像素高清图片
- 01-11搞定水印相机-搞定水印相机应用软件功


