Markdown的常用标签符号以及语法规则
Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的HTML 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
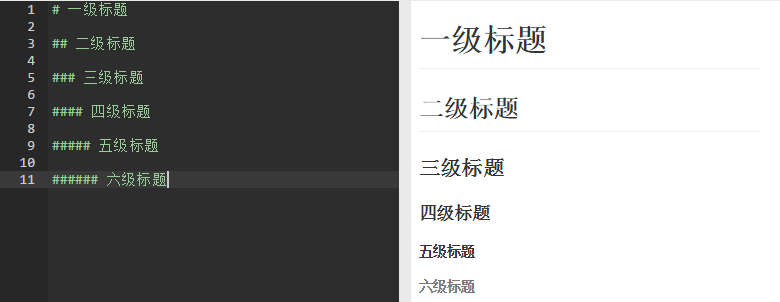
1.标题
使用# 即可表示多级标题,一个# 则代表一级标题,最多到六级,左侧为markdown语法,右侧为显示效果,如下:

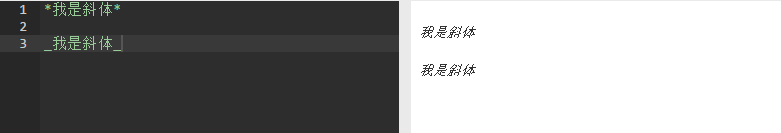
2.斜体
在文字两端使用一个“*”或者“_”包夹起来即可设置为斜体的文字,左侧为markdown语法,右侧为显示效果,如下:

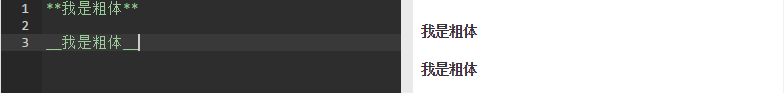
3.粗体
将需要设置为粗体的文字两端使用2个“*”或者“_”包夹起来,即可设置为粗体的文字,左侧为markdown语法,右侧为显示效果,如下:

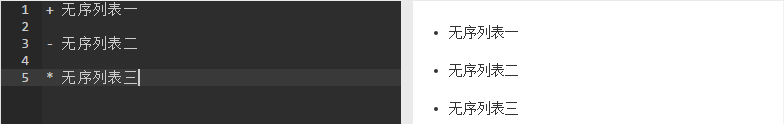
4.无序列表
在文字之前添加“+”“-”或者“*”,注意在+、-或者*和文字之间需要添加一个字符的空格,左侧为markdown语法,右侧为显示效果,如下

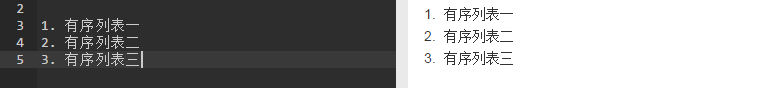
5.有序列表
使用数字后面跟上“.”,注意在.和文字之间同样需要添加空格,左侧为markdown语法,右侧为显示效果,如下:

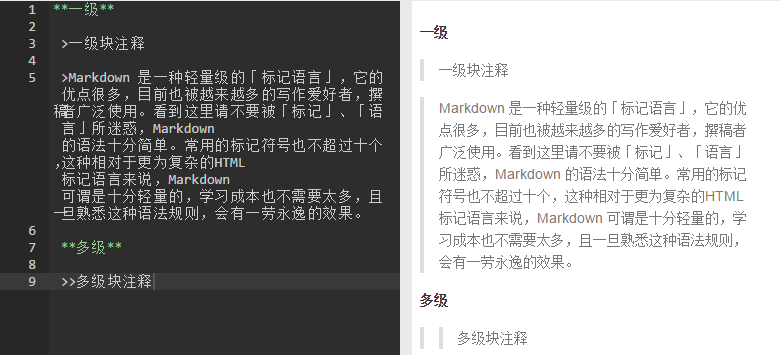
6.块注释(引用)
在文字开头添加 > 表示块注释,使用 >> ,表示多级块注释,左侧为markdown语法,右侧为显示效果,如下:

7.文字超链接及脚注
markdown中实现超链接的方法有两种,分别为内联方式和引用方式
内联方式:[文字](链接)
例如:[百度](http://www.baidu.com/)
引用方式:[引用1][1]和[引用2][2]
例如:
[1]:http://www.baidu.com/ "引用1"
[2]:http://www.qq.com/ "引用2"
脚注:[^脚注]
例如:
这是一个链接到新浪的[^脚注]
[^脚注]: http://www.sina.com.cn/
左侧为markdown语法,右侧为显示效果,如下:

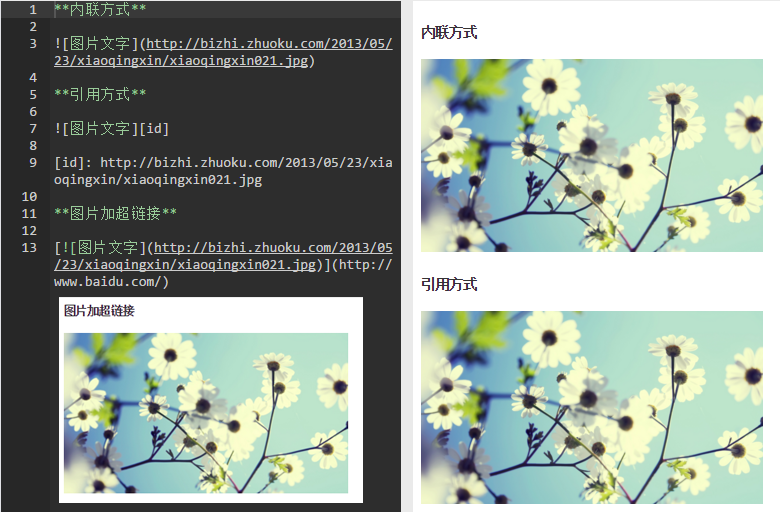
8.图片超链接
图片的处理方式和链接的处理方式非常相似
内联方式:

引用方式:
![图片文字][id]
[id]: http://www.xxx.com/img.jpg
图片加超链接:
[](你的链接地址)
左侧为markdown语法,右侧为显示效果,如下:

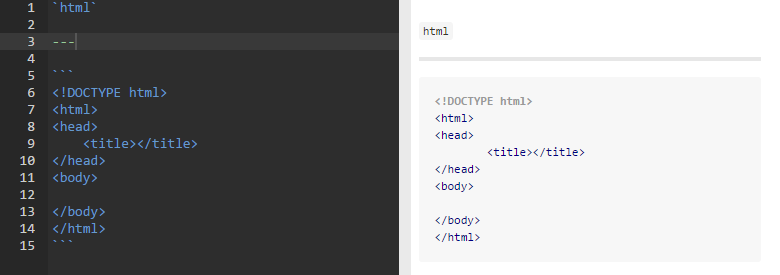
9.插入代码
使用标签 `代码框` ,会出现一个代码框,而使用 ```代码框```会显示一个明显的代码框
左侧为markdown语法,右侧为显示效果,如下:

10.下划线
在空白行下方插入三条 - 横线
左侧为markdown语法,右侧为显示效果,如下:

(资源库 www.zyku.net)
栏 目:网站优化
本文地址:https://www.zyku.net/seo/1511.html
您可能感兴趣的文章
- 02-19PhpCMS模板语法规则说明
- 11-16苹果手机怎么关闭定位服务
- 11-03小米10S怎么广角拍摄
- 03-13textarea中写提示性文字的方法
- 01-12艺术家滤镜-艺术家滤镜应用软件功能介
- 04-24一小时学会Python入门教程
- 08-14苹果手机如何过滤未知发件人
- 07-05Linux mktemp命令
- 12-09如何卸载删除windows服务
- 12-30芒果协同-芒果协同应用软件功能介绍
- 09-17网易云音乐怎么查看录制作品
- 05-19javascript实现获取中文汉字拼音首字
- 01-12智慧榆苑-智慧榆苑应用软件功能介绍
- 09-20B站循环播放在哪开启
- 01-18爱奇艺PPS-爱奇艺PPS应用软件功能介绍
- 12-31烧伤外科学中级题库-烧伤外科学中级题
- 12-26聊天记录大师-聊天记录大师应用软件功
- 12-22vivo nex3设置自动锁屏时间方法
- 02-20Fedora下Zend Studio 6.1.2 的配置
- 09-19vivox70pro+怎么设置悬浮球

最近更新
阅读排行
猜你喜欢
- 10-25抖音放大功能怎么设置
- 08-29Google AdSense 网页级广告的代码添加
- 11-05360摄像头恢复出厂设置步骤介绍
- 01-12八大员考试题库-八大员考试题库应用软
- 09-22华为watch3pro回复短信方法分享
- 07-05Linux uuname命令
- 07-18真我gtneo2打开5G网络操作方法
- 11-25红米手机如何取消纯净模式
- 08-15Windows11删除自检文件方法介绍
- 09-23safari扩展添加步骤分享


