HTML使用栅格布局实现六种筛子样式的代码详解
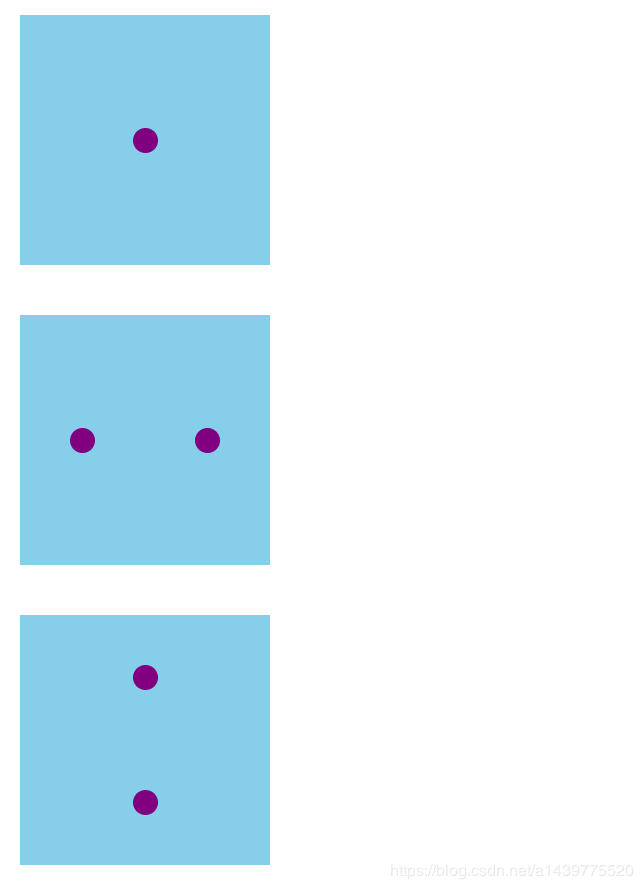
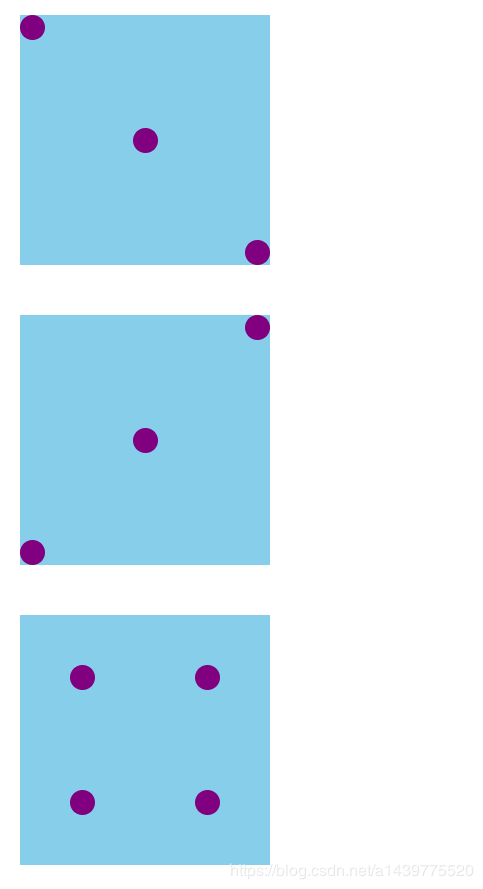
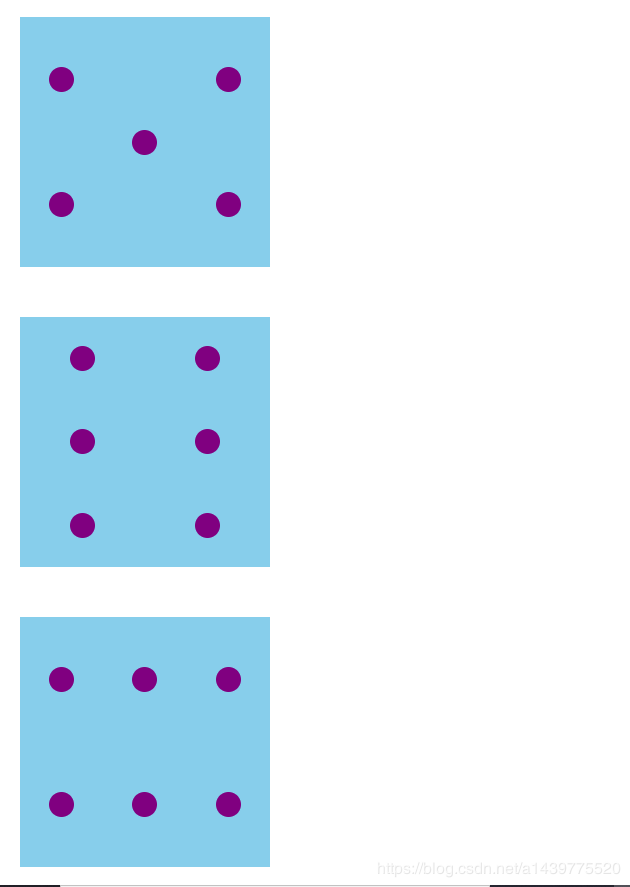
先上效果图下面附上代码



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.big {
width: 100px;
height: 100px;
background: skyblue;
display: flex;
margin-top: 20px;
}
.small {
width: 10px;
height: 10px;
background: purple;
border-radius: 5px;
}
.one {
display: flex;
justify-content: center;
/*交叉轴*/
align-items: center;
}
.two {
display: flex;
justify-content: space-around;
align-items: center;
}
.two2 {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.three {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.four {
display: flex;
justify-content: space-around;
}
.four1 {
display: flex;
justify-content: space-around;
align-items: center;
}
.four2 {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.five {
display: flex;
justify-content: space-around;
}
.five1 {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.five2 {
display: flex;
flex-direction: row;
align-self: center;
}
.six {
display: flex;
justify-content: space-around;
}
.six1 {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
</style>
</head>
<body>
<div class="big one">
<div class="small"></div>
</div>
<div class="big two">
<div class="small"></div>
<div class="small"></div>
</div>
<div class="big two2">
<div class="small"></div>
<div class="small"></div>
</div>
<div class="big three">
<div class="small" style="align-self: flex-start;"></div>
<div class="small" style="align-self: center;"></div>
<div class="small" style="align-self: flex-end;"></div>
</div>
<div class="big three">
<div class="small" style="align-self: flex-end;"></div>
<div class="small" style="align-self: center;"></div>
<div class="small" style="align-self: flex-start;"></div>
</div>
<div class="big four">
<div class="four2">
<div class="small"></div>
<div class="small"></div>
</div>
<div class="four2">
<div class="small"></div>
<div class="small"></div>
</div>
</div>
<div class="big five">
<div class="five1">
<div class="small"></div>
<div class="small"></div>
</div>
<div class="five2">
<div class="small"></div>
</div>
<div class="five1">
<div class="small"></div>
<div class="small"></div>
</div>
</div>
<div class="big six">
<div class="six1">
<div class="small"></div>
<div class="small"></div>
<div class="small"></div>
</div>
<div class="six1">
<div class="small"></div>
<div class="small"></div>
<div class="small"></div>
</div>
</div>
<div class="big six">
<div class="six1">
<div class="small"></div>
<div class="small"></div>
</div>
<div class="six1">
<div class="small"></div>
<div class="small"></div>
</div>
<div class="six1">
<div class="small"></div>
<div class="small"></div>
</div>
</div>
</body>
</html>
(资源库 www.zyku.net)
您可能感兴趣的文章
- 01-11万能水印打卡相机-万能水印打卡相机应
- 05-07opporeno5pro关闭Breeno速览方法
- 03-13WordPress实现回复文章评论后发送邮件
- 03-31小米10s返回键设置教程
- 11-15Thinkphp新增字段无法写入到数据库的
- 12-01百度地图怎么设置熟路模式
- 01-12美育助教-美育助教应用软件功能介绍
- 10-21魅族18x在哪里启用呼吸灯
- 06-26jquery 显示隐藏input输入框
- 04-26linux更改目录显示颜色实例详解
- 07-26短信验证码的时效性是怎样实现的
- 06-25Ucenter后台登录验证码显示CCCC的解决
- 06-15HTML/CSS:div居中和div内部元素垂直居
- 01-12财今商学堂-财今商学堂应用软件功能介
- 01-12智慧狐象棋-智慧狐象棋应用软件功能介
- 02-18CSS实现带箭头的流程进度条
- 02-09vivoy30定时开关机开启方法
- 03-14帝国CMS列表内容模板list.var调用栏目
- 01-17收菜电竞-收菜电竞应用软件功能介绍
- 09-14微信查找企业微信入口流程一览

最近更新
阅读排行
猜你喜欢
- 01-12YOTTOY-YOTTOY应用软件功能介绍
- 04-15小米手环6设置个性表盘壁纸方法
- 09-26oppo手机怎样关闭无障碍模式
- 01-12桃子计算器-桃子计算器应用软件功能介
- 10-08快手历史浏览记录查看方法
- 09-23华为手机怎么修改帐号实名认证
- 01-16卡饭识别大师-卡饭识别大师应用软件功
- 04-22苹果11录屏添加到控制中心设置方法
- 03-18荣耀50开启分屏步骤教程
- 09-12淘宝开启淘鲜达教程一览


