帝国CMS添加会员注册协议勾选才能注册的方法
帝国CMS默认注册是没有会员注册协议的。
当然,我们在注册页面直接写入注册协议也是很简单的。
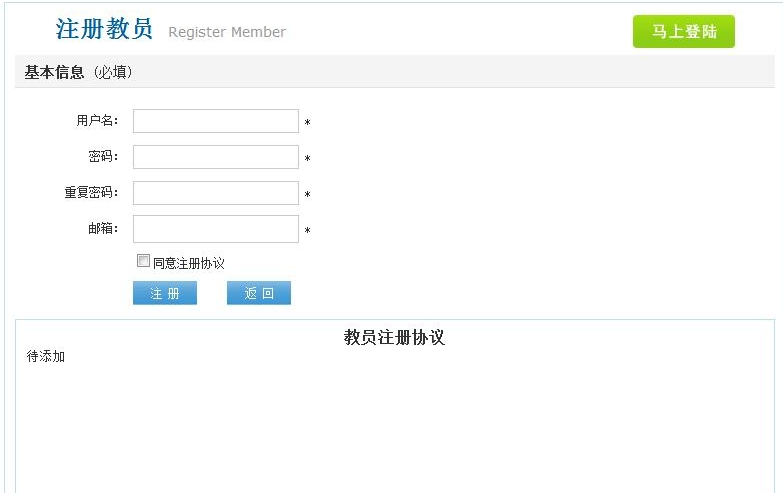
但追求完美的我们,更需要 勾选“同意注册协议”才能注册。如下图:

如图所示,如果不勾选“同意注册协议” 注册按钮 将无法点击,只有勾选了“同意注册协议”才能正常注册。
好吧,其实这是用到JS代码来控制的。
完整表单代码:
<form action="/e/enews/index.php" method="post" enctype="multipart/form-data" name="userinfoform" id="userinfoform">
<input type="hidden" name="enews" value="register" />
<input name="groupid" type="hidden" id="groupid" value="<?=$groupid?>" class="input_text" />
<input type="hidden" name="ecmsfrom" value="/e/DoInfo/ChangeClass.php?mid=12">
<div class="menu">
<h3><strong>基本信息</strong> (必填)</h3>
</div>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="left">用户名</td>
<td><input name="username" type="text" class="input_text" id="username" size="20" maxlength="30" />
*</td>
</tr>
<tr>
<td class="left">密码:</td>
<td><input name="password" type="password" class="input_text" id="password" size="21" maxlength="20" />
*</td>
</tr>
<tr>
<td class="left">重复密码:</td>
<td><input name="repassword" type="password" id="repassword" size="21" maxlength="20" class="input_text" />
*</td>
</tr>
<tr>
<td class="left">邮箱:</td>
<td><input name="email" type="text" class="input_text" id="email" value="" size="30" maxlength="50" />
*</td>
</tr>
</table>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<?
if($public_r["regkey_ok"])
{
?>
<td class="left">验证码:</td>
<td><input name="key" type="text" class="input_text" size="10" /> <img src="../../ShowKey/?v=reg" align="absmiddle" /></td>
</tr>
<?
}
?>
<tr>
<td class="left"> </td>
<td><input id="checked" type="checkbox" /><label for="checked">注册</label></td>
</tr>
<tr>
<td class="left"> </td>
<td><input type="submit" id="register" name="Submit" value="注 册" class="input_sub"/>
<input type="button" name="Submit2" value="返 回" class="input_sub" onclick="history.go(-1)" /></td>
</tr>
</table>
</form>
<script type="text/javascript">
var checked=document.getElementById("checked")
var register=document.getElementById("register")
register.onclick=function(){
if(checked.checked==true){
alert("可以注册了")
}
else{
return false
}
}
</script>
说明:
也就是提交表单按钮(注册按钮),给加上 id=”register” 。
然后调用JS
<script type="text/javascript">
var checked=document.getElementById("checked")
var register=document.getElementById("register")
register.onclick=function(){
if(checked.checked==true){
alert("可以注册了")
}
else{
return false
}
}
</script> (资源库 www.zyku.net)
上一篇:帝国CMS添加百度地图标注的方法
栏 目:帝国CMS
下一篇:帝国CMS不同的字段值显示不同的图片使用不同图片代替
本文地址:https://www.zyku.net/ecms/1149.html
您可能感兴趣的文章
- 03-01WPS版WORD如何插入一个可以勾选取消的方框
- 12-16华为mate30pro怎么打开AI屏幕随心
- 12-07华为p50pro如何设置自动开关机
- 01-11潮物盲盒-潮物盲盒应用软件功能介绍
- 01-12沃音乐-沃音乐应用软件功能介绍
- 01-29华为sound音箱设置唤醒音效应答方法
- 11-25苹果13静音在哪里设置
- 11-25苹果手机如何设置120帧
- 02-18一加9pro开启与关闭省电模式设置教程
- 01-14苹果手机怎么设置来电铃声
- 07-10WordPress各种调用标签集合
- 10-22iphone13mini如何设置时间
- 01-11轻快扫描王-轻快扫描王应用软件功能介
- 02-11小米11微信视频美颜开启方法
- 02-17QQ一键登陆 FOR DedeCMS V55 V56 V57
- 02-10小米11同时连接两个蓝牙耳机设置教程
- 10-20华为nova9pro在哪里开启USB调试
- 04-02红米k40pro单手模式设置教程
- 01-11宿迁攻略-宿迁攻略应用软件功能介绍
- 03-29红米k40开发者模式退出教程

最近更新
阅读排行
猜你喜欢
- 08-14全历史app发文章步骤
- 03-01苹果12开启辅助触控方法
- 01-11增强照片质量-增强照片质量应用软件功
- 07-05Linux testparm命令
- 01-11笑笑拍照-笑笑拍照应用软件功能介绍
- 01-25vivo照片移出保密柜教程
- 03-10帝国CMS灵动标签实现当前栏目高亮支持
- 09-19苹果手机使用小雅播放音乐教程介绍
- 01-12橘子恋物-橘子恋物应用软件功能介绍
- 01-12图片转换文字-图片转换文字应用软件功


