帝国CMS增加信息时自动把内容图片的alt和title属性替换为信息标题
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST['title'];
$htmls=$value;
$pattern = "/<img[^>]+>/";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all("/alt=\".+?\"/",$matches[0][$i],$altimg);
preg_match_all("/title=\".+?\"/",$matches[0][$i],$titleimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace("<img","<img alt=\"{$title}\"",$htmls);
$htmls=str_replace("<img","<img title=\"{$title}\"",$htmls);
}
}
return $htmls;
}
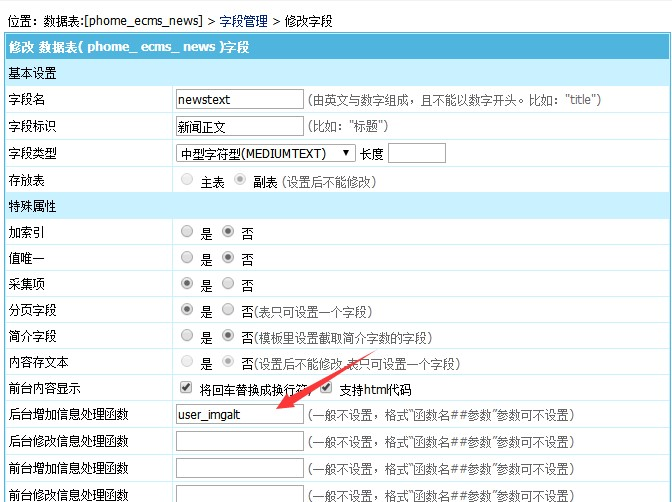
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

3.发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
(资源库 www.zyku.net)
上一篇:帝国CMS7.2版升级到7.5版步骤及常见问题说明整理
栏 目:帝国CMS
本文标题:帝国CMS增加信息时自动把内容图片的alt和title属性替换为信息标题
本文地址:https://www.zyku.net/ecms/1601.html
您可能感兴趣的文章
- 04-04Ubuntu下如何更改root密码
- 04-02Centos查看端口占用情况和开启端口命
- 01-12M Home-M Home应用软件功能介绍
- 12-31最近云共享空间-最近云共享空间应用软
- 12-28一键录音专家-一键录音专家应用软件功
- 01-18个性化名称助手-个性化名称助手应用软
- 07-05Linux logout命令
- 04-20iqooneo5经典桌面设置教程
- 01-11聚学教育-聚学教育应用软件功能介绍
- 04-26layui 监听提交,发异步,把数据提交给php
- 03-24oppoa93应用隐藏功能设置方法
- 01-12iFashion-iFashion应用软件功能介绍
- 09-13华为手环6如何连接苹果手机
- 10-24realmegtneo2怎么切换天气闹钟
- 02-13vivoy30息屏显示开启教程
- 01-12中原智慧校园-中原智慧校园应用软件功
- 12-27集课堂-集课堂应用软件功能介绍
- 09-20QQ在哪里删除小世界
- 01-11文中教育-文中教育应用软件功能介绍
- 01-12开灯壁纸-开灯壁纸应用软件功能介绍

最近更新
阅读排行
猜你喜欢
- 03-10Apache 2.4.2无法访问错误代码为403的
- 10-24百度地图怎么设置地图大小
- 02-21真我x7pro至尊版支付环境安全设置教程
- 10-22黑鲨4s如何开启允许安装未知来源
- 02-18详解清除MongoDB所占用的多余的磁盘空
- 01-11金树丫园丁版-金树丫园丁版应用软件功
- 02-23Linux修改SSH端口号的方法
- 01-28华为手机应用限时操作方法
- 07-05Linux tar命令
- 03-18一加9r开启USB调试教程


