在已有的iconfont图标中添加新的字体图标
由于项目需要,需要在现有的iconfont图标中再添加一些新的图标字体,而且还需保留原先的图标。

一开始的想法是看能不能直接在原先的图标文件中添加代码,后来发现不行。
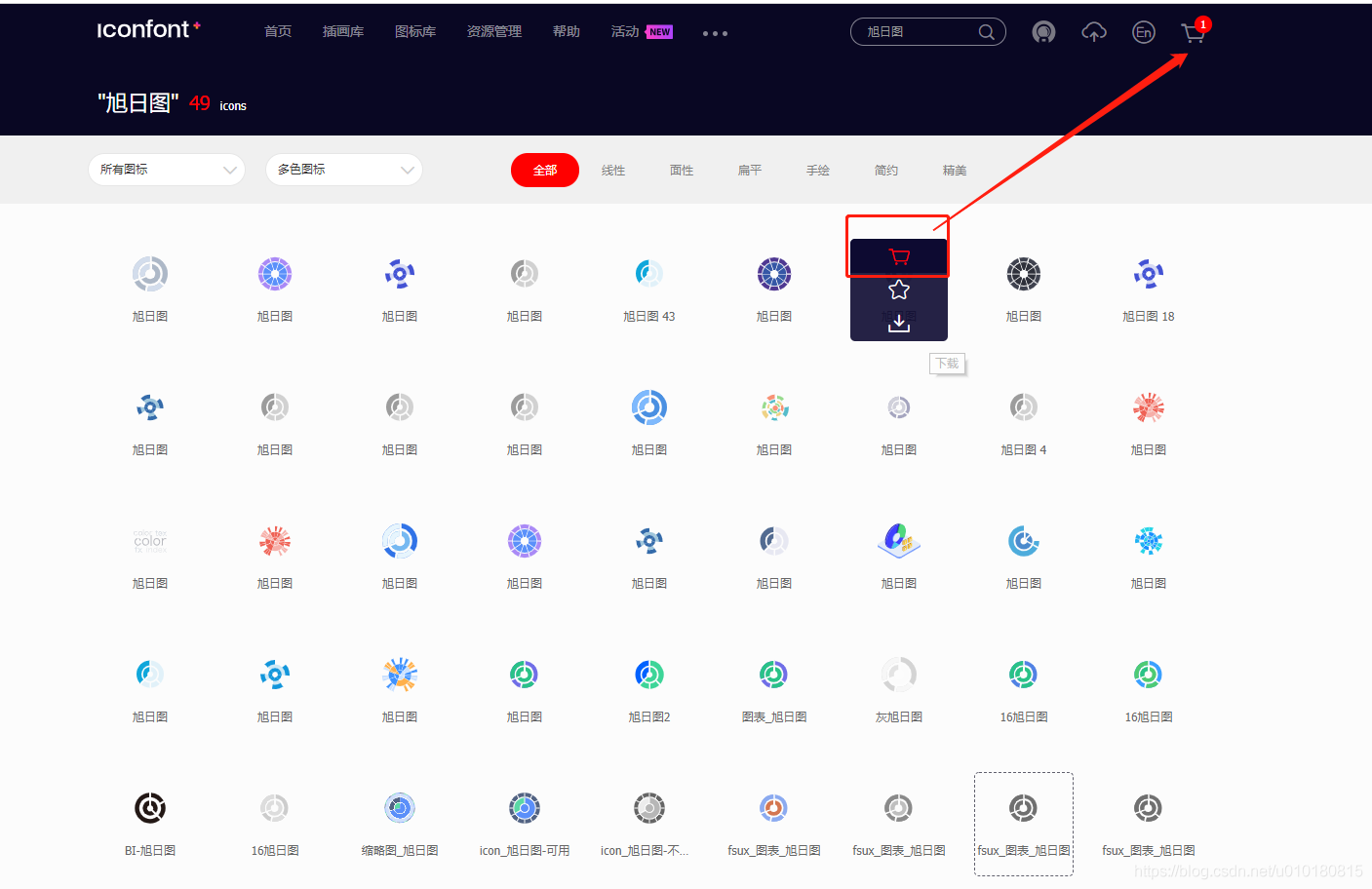
其实,只要去iconfont官网中找到自己想要图标下载:

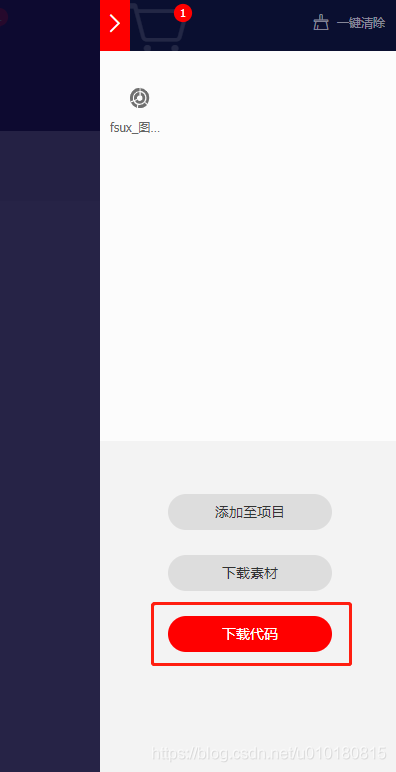
然后下载代码:

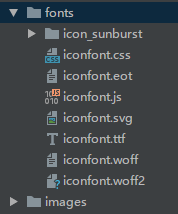
接着对现有的代码文件名进行修改,目的就是为了不覆盖原先的图标字体文件。

修改后如下(文件名可以自己定义):

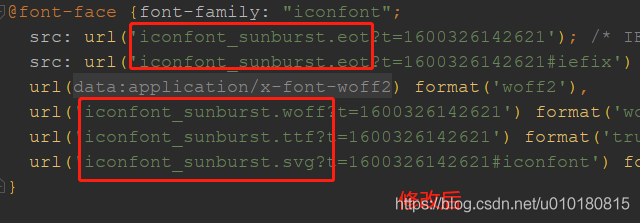
然后修改iconfont_sunburst.css文件中的路径名,将相关的路径名设置为你修改的文件名:

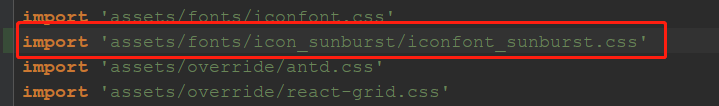
最后,直接在需要使用新加图标的文件中引用即可:

<div className={styles.notFound}>
<i className="iconfont icon-sunburst" />
<h5>旭日图</h5>
</div>
最后大功告成!!
(资源库 www.zyku.net)
原文链接:https://blog.csdn.net/u010180815/article/details/108644991
上一篇:通过chrome inspect模式进行调试,设备连接成功,但一直没有inspect内容出现
栏 目:工具资源
本文地址:https://www.zyku.net/gongju/2066.html
您可能感兴趣的文章
- 05-19Win10网络图标有感叹号但wifi能正常上网怎么办
- 12-09TortoiseSVN checkout 之后图标(绿色勾之类的)没有显
- 11-22Office 2010/2013 图标显示不正常的解决方法
- 11-05Notepad++字体设置的方法
- 06-26Nginx实现跨域使用字体文件的配置详解
- 06-15Dreamweaver cs6设置代码字体大小的方法
- 03-12Sublime Text主题字体的修改方法
- 03-10帝国CMS添加百度地图标注的方法
- 02-28WordPress让最新文章和置顶文章添加new和top图标的方
- 02-22DedeCMS列表页给推荐的文章添加推荐特荐图标
- 11-08QQ音乐互动歌单功能介绍
- 12-30手机快乐印-手机快乐印应用软件功能介
- 07-05Linux slocate命令
- 03-23华为取消向上滑动进入步骤教程
- 12-28一键录音专家-一键录音专家应用软件功
- 01-01荣耀60Pro如何开启微信美颜
- 02-28oppoencofree2设置个性化降噪方法
- 04-24华为nova8网速查看方法
- 12-26小学英语单词同步学-小学英语单词同步
- 01-08君莲书院-君莲书院应用软件功能介绍

最近更新
阅读排行
猜你喜欢
- 02-10Python数据可视化之绘制柱状图和条形
- 03-02OPPOReno5查看拦截短信操作方法
- 07-06小爱同学智能音响连接网络步骤介绍
- 11-18苹果13相机微距控制开关使用教程分享
- 03-22vivox60来电光效设置教程
- 01-12优选优品-优选优品应用软件功能介绍
- 09-19企业微信查找联系人教程一览
- 03-05小米flipbudspro升级版本教程
- 11-17网易云音乐一起听歌怎么发送语音
- 12-02高德地图怎么新增店铺位置


