静态资源字体跨域访问出现Access-Control-Allow-Origin的解决方案
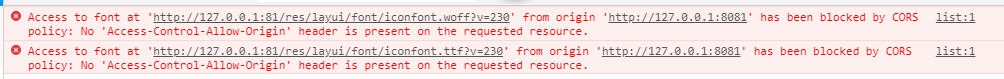
报错信息如下图所示:

大概的意思是字体在跨域访问时出现问题,我的字体等静态资源是用nginx做动静分离 ,所以程序访问时,出现跨域访问。
解决方法:
在nginx的启动配置文件nginx.conf中加入
add_header Access-Control-Allow-Origin *;
即可。
参考如下:
server {
listen 81;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin *;
root D:\yxhData\dmsData;
#index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
(资源库 www.zyku.net)
原文链接:https://blog.csdn.net/yxh13521338301/article/details/83861865
上一篇:Access-Control-Allow-Origin解决跨域问题
栏 目:工具资源
下一篇:Nginx配置跨域请求 Access-Control-Allow-Origin *
本文标题:静态资源字体跨域访问出现Access-Control-Allow-Origin的解决方案
本文地址:https://www.zyku.net/gongju/2254.html
您可能感兴趣的文章
- 06-25Access-Control-Allow-Origin解决跨域问题
- 03-16在已有的iconfont图标中添加新的字体图标
- 11-05Notepad++字体设置的方法
- 06-26Nginx实现跨域使用字体文件的配置详解
- 06-15Dreamweaver cs6设置代码字体大小的方法
- 03-12Sublime Text主题字体的修改方法
- 03-11Yii2 加载css、js 载入静态资源
- 02-22dedecms文章页增加内容字体大小选择的功能
- 02-20Ubuntu安装字体教程
- 02-20CentOS字体安装
- 02-20Apache设置反向代理解决js跨域问题
- 02-20notepad++如何调整字体大小
- 02-20sublime text3 字体大小设置教程
- 02-18完美解决ajax跨域请求下parsererror的错误
- 01-13Dedecms实现tags云标签随机颜色与字体大小方法详解
- 03-17Zend studio 修改字体、字体大小和颜色的方法
- 02-29HTML,CSS,font-family:中文字体和英文名称对照表
- 02-28CSS全局字体写法比较
- 11-21CSS中文字体写法整理
- 01-13整么-整么应用软件功能介绍

最近更新
阅读排行
猜你喜欢
- 04-13华为mate40e关闭高清通话设置方法
- 12-23HTML <dd> 标签
- 11-10小米11pro怎么关闭深色模式
- 03-26vivos7角标数字隐藏设置方法
- 12-23HTML <command> 标签
- 12-27学习圈-学习圈应用软件功能介绍
- 01-11大力黑金刚-大力黑金刚应用软件功能介
- 12-13iqoo8怎么还原出厂设置
- 01-12馨睿相伴-馨睿相伴应用软件功能介绍
- 04-27opporeno5添加桌面插件方法


