HTML去除iframe外边框的方法
在html页面上添加一个iframe,可以有方便的引入其他站点的内容了。但这个iframe默认是有一个边框的,如果你想把边框去除,你知道怎么设置吗?我们来看一下。
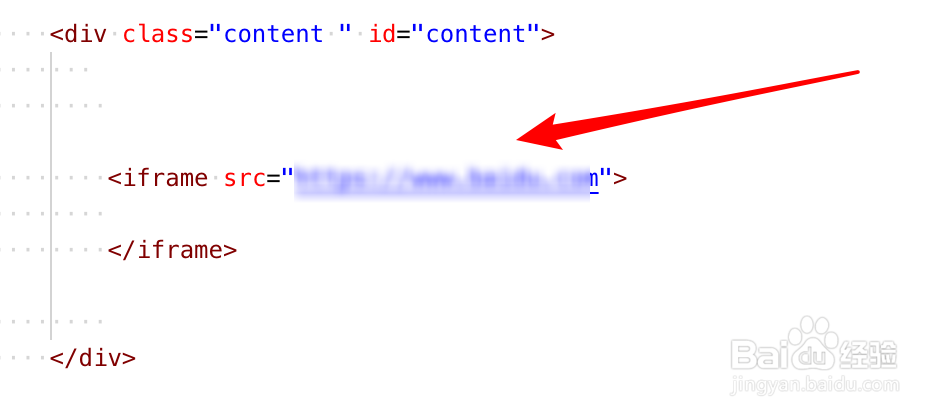
在html里,我们先添加一个iframe,

运行页面,可以看到iframe页面出来了,默认是有一个黑色边框的。

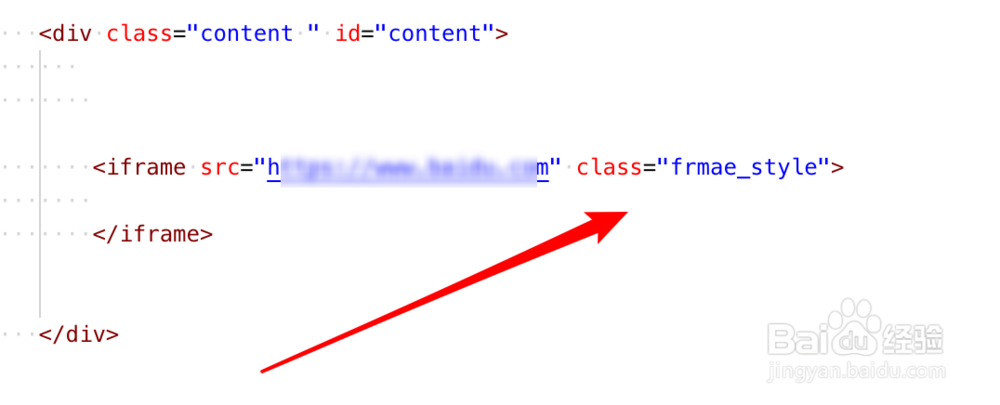
要去除掉这个边框也很简单,先在iframe上添加一个样式。

在样式里,我们直接使用border: medium none;来去掉边框就行了。

运行页面,可以看到现在已经看不到有边框了。

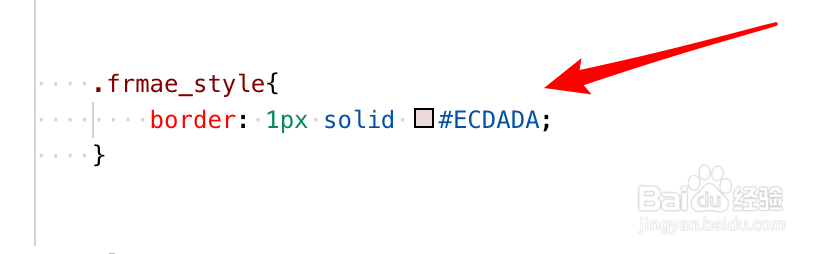
有时直接去掉边框也不是很好,现在就看不清哪里是边界了。我们可以设置一个淡一点的,浅色一点的边框,代码如图。

可以看到现在的边框颜色较浅,显示效果还是可以的。

(资源库 www.zyku.net)
原文链接:https://jingyan.baidu.com/article/db55b609509bc80ba20a2f1c.html
上一篇:HTML+CSS布局图标文字混排
栏 目:HTML/Xhtml
本文标题:HTML去除iframe外边框的方法
本文地址:https://www.zyku.net/xhtml/2289.html
您可能感兴趣的文章
- 05-06in a frame because it set 'X-Frame-Options' to 'sa
- 03-04wordpress防止外部iframe框架引入网站内容
- 11-21点击超链接跳转到iframe框架中显示的方法
- 10-18oppok9s怎么设置定时开关机
- 01-14易宠-易宠应用软件功能介绍
- 09-26小米手表color运动版怎样绑定手机
- 03-15CentOS 7永久关闭防火墙
- 03-30三星侧屏闪光功能设置教程
- 12-09iPhone13如何删除通讯录联系人
- 11-24oppo手机激活日期出厂日期在哪里找到
- 07-05Linux useradd命令
- 02-23小米手机开启小爱方言唤醒方法
- 03-22vivos7应用软件加密方法
- 09-27vivox70pro+怎么设置120hz
- 01-12聪狮养车-聪狮养车应用软件功能介绍
- 12-03手机钉钉在哪关闭名片及企业信息显示
- 01-11兔小贝讲故事-兔小贝讲故事应用软件功
- 03-16opporeno6pro关闭自动旋转方法
- 05-17从备份文件bak中识别SQL Server的版本
- 07-05Linux cmp命令

最近更新
阅读排行
猜你喜欢
- 12-25久久睡眠-久久睡眠应用软件功能介绍
- 09-16红米note9取消提示音方法汇总
- 11-23苹果13手写输入法在哪设置
- 12-03荣耀60怎么设置返回按键
- 01-11辽建继续教育-辽建继续教育应用软件功
- 01-28一加8pro导入通讯录方法
- 03-19一加9r开启专注模式方法
- 10-29番茄小说投稿入口介绍
- 02-27帝国CMS会员中心的短信息列表每页显示
- 05-10javascript实现单张或多张图片持续无


