Dedecms网易云跟贴插件安装教程
dedecms平台的站长,可以使用插件的方式更加方便快捷地安装云跟贴
下载插件
下载地址详见文末
上传云跟贴插件
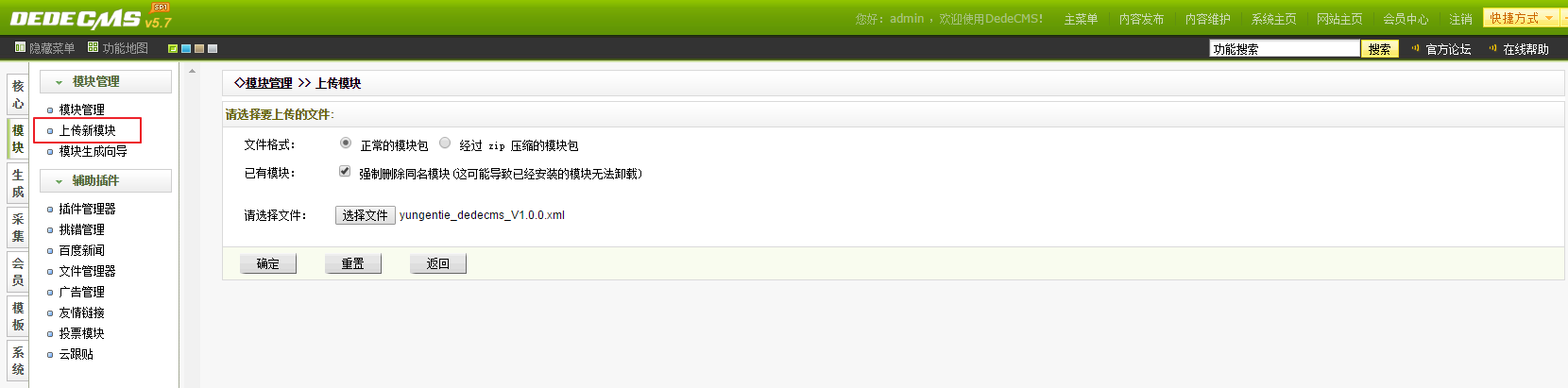
1、进入织梦后台管理系统-模块-模块管理-传新模块
2、勾选经过zip压缩的模块包
3、勾选强制删除同名模块
4、上传文件选择 yungentie_dedecms_V1.0.0.zip
5、确认提交新模块

安装插件
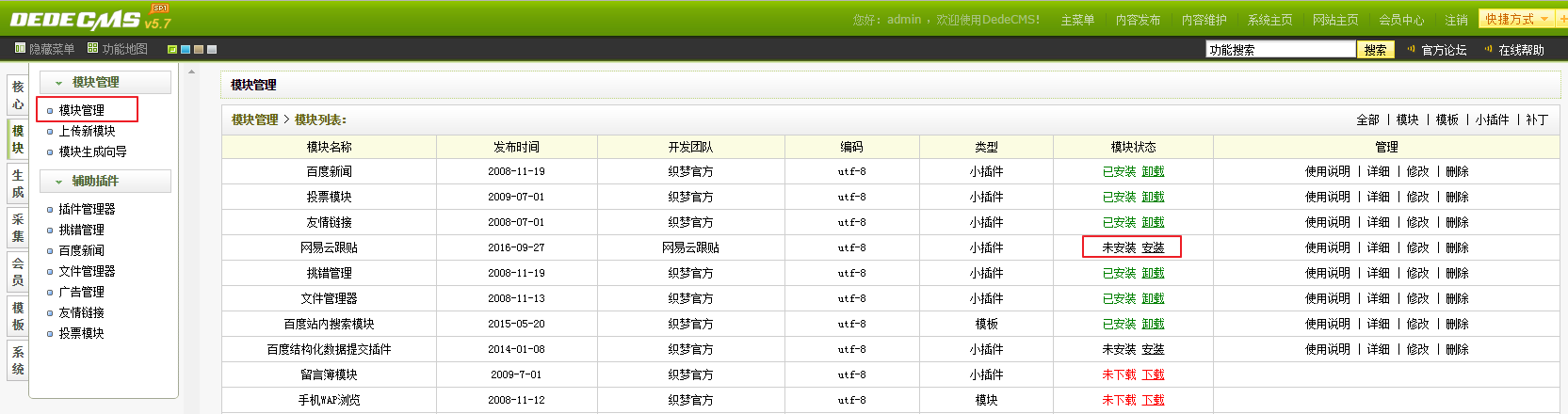
1、进入织梦后台管理系统-模块-模块管理-上传新模块
2、找到网易云跟贴插件,点击安装

说明:安装界面保持默认设置,直接点击安装即可
使用云跟贴管理平台
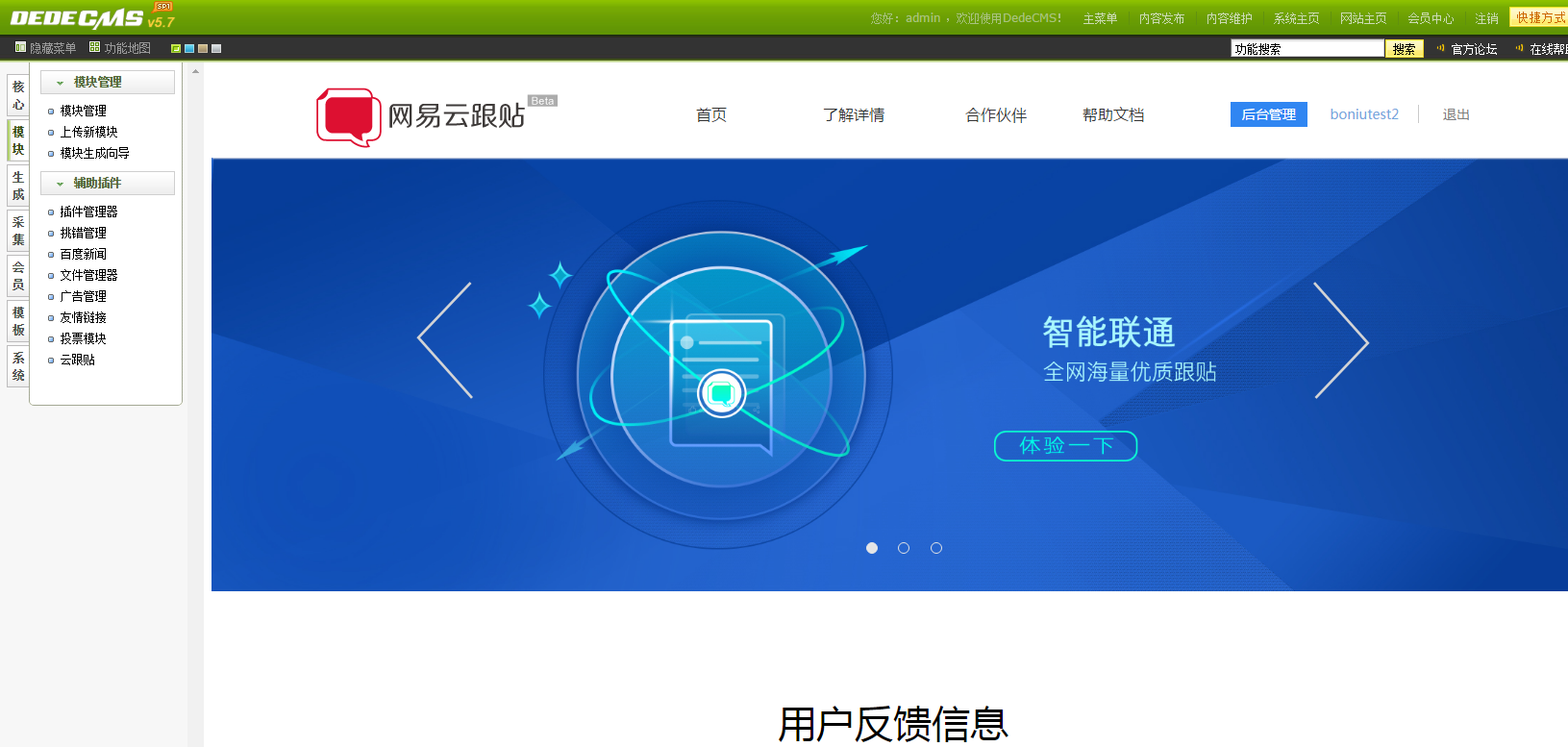
安装完成后,可以看到在模块-辅助插件下已经加入了云跟贴插件,点击进入云跟贴页面。

接入云跟贴SDK
1、站长可以在织梦插件云跟贴中直接登入,进入获取代码-通用代码,点击复制按钮,拷贝云跟贴接入代码
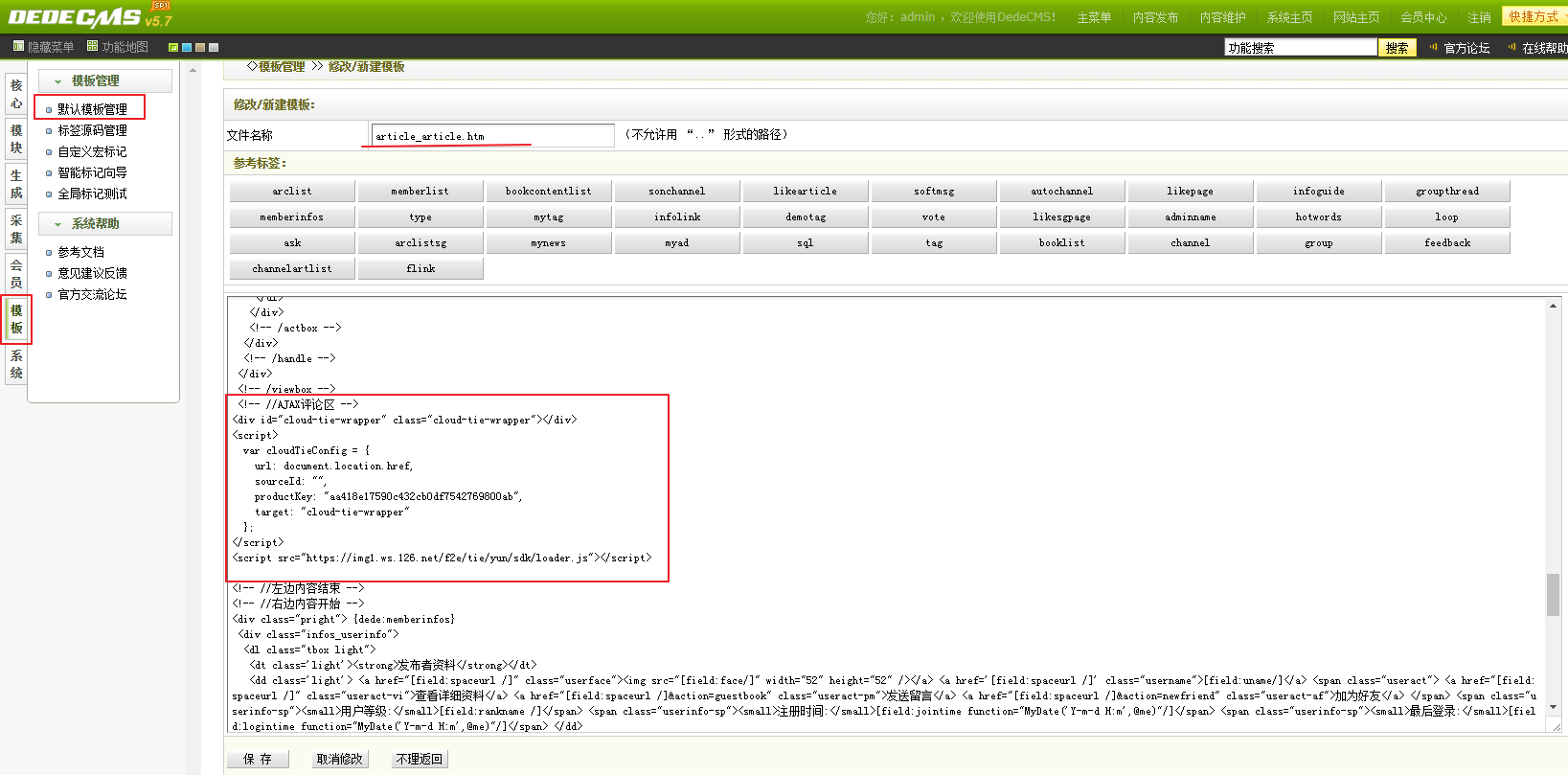
2、进入织梦后台管理系统-模板-默认模板管理,找到article_article.htm文章内容页模板点击修改按钮,打开编辑页
3、找到如下代码段:
<!-- //AJAX评论区 -->
{dede:include file='ajaxfeedback.htm' /} </div>
将{dede:include file='ajaxfeedback.htm' /}删除,并粘贴云跟贴接入代码,替换后如下:
<!-- //AJAX评论区 -->
<div id="cloud-tie-wrapper" class="cloud-tie-wrapper"></div>
<script>
var cloudTieConfig = {
url: document.location.href,
sourceId: "{dede:field.id/}",
productKey: "04ac64997b86478d8a4e2be13b6677b1",
target: "cloud-tie-wrapper"
};
</script>
<script src="https://img1.cache.netease.com/f2e/tie/yun/sdk/loader.js"></script>
</div>

重新生成文章页
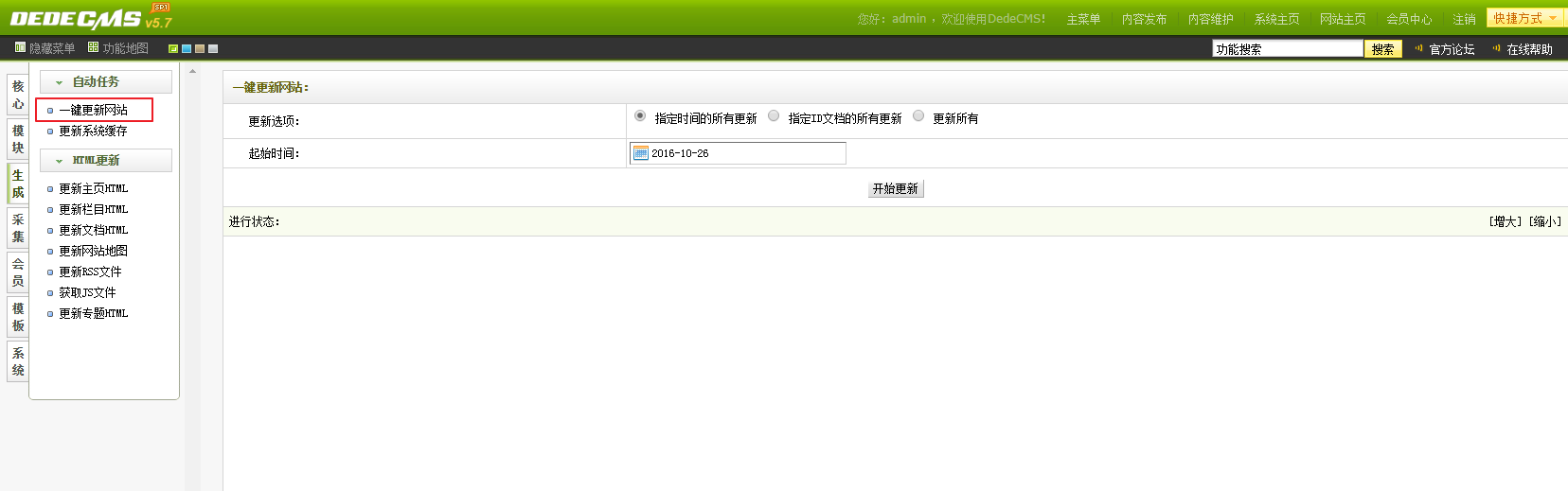
进入织梦后台管理系统一生成—自动任务—一键更新网站,点击开始更新,重新生成文章页

发布文章,可以看到云跟贴SDK已经接入了。
(资源库 www.zyku.net)
您可能感兴趣的文章
- 06-26highlightjs网页代码高亮插件调用方法
- 06-24SyntaxHighlighter网页代码高亮插件build构造方法
- 05-11FastAdmin cms插件标题和描述截取字数怎么设置
- 03-30Sublime Text3-sublimerge 文本对比插件安装与使用
- 08-14织梦DedeCMS安装模块(插件)后台空白的解决方法
- 01-10代码高亮插件codesnippet添加行号的方法
- 11-30CKEditor 4.x 代码高亮插件SyntaxHighlighter和Code S
- 11-30SyntaxHighlighter代码高亮插件构建使用方法
- 07-07Yii2第三方类库插件Imagine的安装和使用
- 05-16帝国CMS网易云跟贴代码接入教程
- 02-08华为mate40pro单手模式开启与关闭方法
- 04-05oppofindx3设置相机权限教程
- 11-22not syncing : corrupted stack end d
- 03-03红米note10设置开发者选项教程
- 01-12ip摄像头app-ip摄像头app应用软件功能
- 08-15织梦DedeCMS文章内容分页页数控制方法
- 01-02懒人听歌-懒人听歌应用软件功能介绍
- 01-04帝国CMS页面JS调用登录状态loginjs.ph
- 02-22DedeCMS使channelartlist标签也支持cu
- 01-12完美身体编辑器-完美身体编辑器应用软

最近更新
阅读排行
猜你喜欢
- 09-13微博怎么设置不看客服消息
- 01-14这是我的表情包-这是我的表情包应用软
- 01-12环宇音乐-环宇音乐应用软件功能介绍
- 10-13百度地图怎么显示天气提醒
- 03-15thinkPHP实现签到功能的方法
- 02-22一加9r黑白照片拍摄教程
- 03-10opporeno6设置全面屏手势教程
- 09-26vivox70pro+在哪里设置拍月亮模式
- 12-21荣耀20s设置锁屏壁纸教程
- 07-06帝国CMS内容页根据关键词来调用相关文



