CKEditor编辑器上传图片禁止自动设置宽高的方法
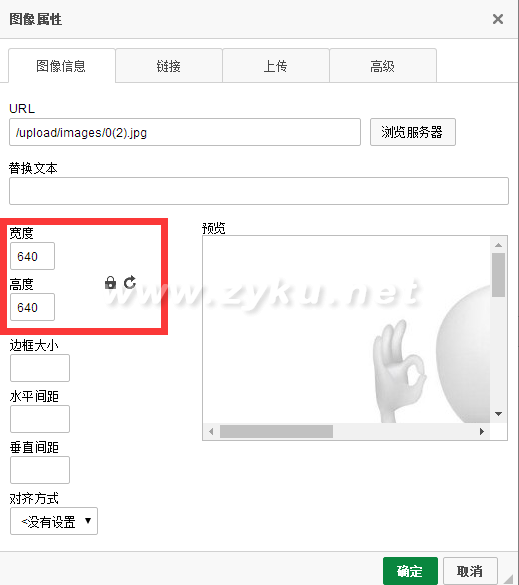
在使用CKEditor编辑器上传图片的时候,总是会为img标签自动添加width和height的style内联样式,直接导致图片无法根据网页进行自适应效果,默认上传图片后效果如下:

查看源代码:
<p><img alt="" src="/upload/images/0(2).jpg" style="height:640px; width:640px" /></p>
解决这个问题其实很简单,解决方法如下:
CKEditor编辑器官方提供了“disallowedContent”属性即可解决以上问题:
首先找到CKEditor配置文件“config.js”,在配置文件中加入下面这段代码:
config.disallowedContent = 'img{width,height};img[width,height]';
如果此功能只需要在单独几个页面模块中使用,那么在创建实例的方法replace里传入参数即可,如下:
CKEDITOR.replace(
"ckeditorId"
,{disallowedContent:'img{width,height};img[width,height]';
});
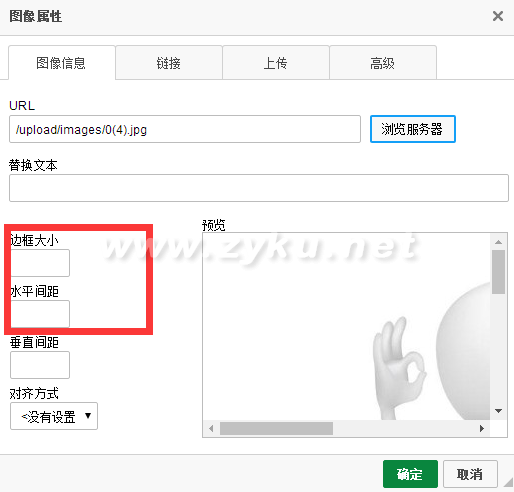
配置完成后,上传了一张图,效果如下:

这个时候发现,再上传图片的时候编辑器不会自动添加宽高样式了!
(资源库 www.zyku.net)
上一篇:CKEditor结合CKFinder上传管理图片教程
栏 目:工具资源
本文标题:CKEditor编辑器上传图片禁止自动设置宽高的方法
本文地址:https://www.zyku.net/gongju/1577.html
您可能感兴趣的文章
- 06-26CKEditor 4 编辑器添加code标签按钮的方法
- 05-14CKEditor 5 编辑器设置语言高度以及项目中调用方法
- 05-13CKEditor 5 在线生成工具online-builder使用方法
- 05-13CKEditor 5 npm方式安装调用与配置教程
- 09-14docker容器中安装vim编辑器的方法
- 08-17织梦kindeditor编辑器图片上传增加图片alt属性和title
- 02-10Linux中Vim编辑器的使用教程
- 01-12CKEditor常用配置属性整理
- 12-16CKEditor结合CKFinder上传管理图片教程
- 12-13CKEditor利用ThinkPHP上传图片的方法
- 04-01IIS7 IIS 7.5下http 做301重定向到htt
- 09-17苹果手表如何设定闹钟
- 02-23DedeCMS图集内容页同时调用图片原图及
- 02-20Notepad++插件怎么安装
- 08-22织梦DedeCMS列表页第一篇文章显示样式
- 12-31古耐助眠-古耐助眠应用软件功能介绍
- 11-01autosleep删除记录方法介绍
- 01-08小米12设置壁纸轮播方法分享
- 04-05华为mate40e开启返回键教程
- 03-25realmev15隐藏虚拟导航键教程

最近更新
阅读排行
猜你喜欢
- 07-05Linux last命令
- 11-25苹果手机如何取消应用限额
- 01-11玩两天-玩两天应用软件功能介绍
- 01-11医店医滴商城-医店医滴商城应用软件功
- 01-23Apache2.2和Apache2.4中httpd.conf配
- 12-22HTML <footer> 标签
- 09-07BAT获取时间有空格问题的解决方法
- 12-26AR卷尺-AR卷尺应用软件功能介绍
- 01-11瑜小九-瑜小九应用软件功能介绍
- 01-28红米note9息屏时间调整方法


