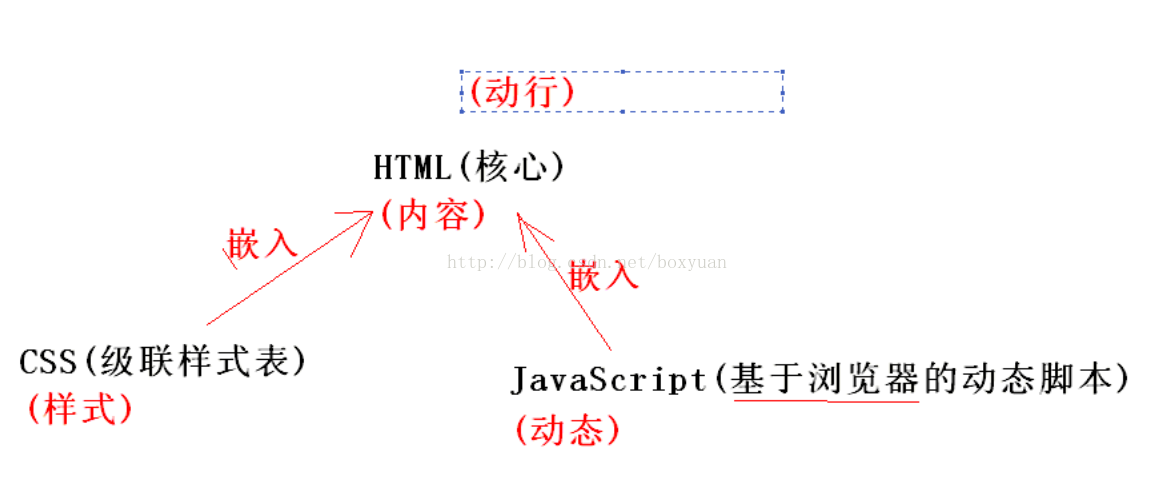
用JavaScrip正则表达式验证form表单的方法

document:标签之间
location:url
history:前进后退



<html>
<head>
<script type="text/javascript">
function show()
{
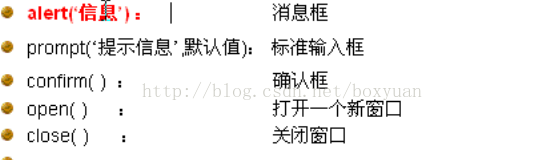
//弹出一个提示框
window.alert("hh");
}
//将show方法绑定到按钮上
window.onload=function()
{
//定位到按钮
var buttonElement=document.forms[0].mybtn;
//动态绑定show方法
buttonElement.onclick=show;
//show如果加()则一加载网页就弹出提示框
}
function validateForm()
{
var loginform=document.forms[1];
var username=trim(loginform.username.value);
var password=trim(loginform.password.value);
var email=trim(loginform.email.value);
// alert("替代前长度:"+username.length);
// username=trim(username);
// alert("替代后长度:"+username.length);
//判断用户名必填:
if(username.length==0)
{
alert("用户必填");
}
else if(!/^[a-zA-Z0-9]+$/.test(username))
{
alert("用户名必须是英文字母");
}
else if(password.length==0)
{
alert("密码必填");
}
else if(!/^[0-9]{6}$/.test(password))
{
alert("密码必须为6位数字");
}
else if(email.length==0)
{
alert("邮箱必填");
}
else if(!/^\w+@\w+(\.\w+)+$/.test(email))
{
alert("邮箱格式不正确");
}
return false;
}
//自定义一个去空格的参数
function trim(s)
{
//s.REPLACE(正则表达式,替换的字符)
s=s.replace(/^\s*$/,"");
return s;
}
</script>
<style type="text/css">
.myclass{
position: absolute;
left: 400px;
top: 150px;
}
</style>
</head>
<body>
<div class="myclass">
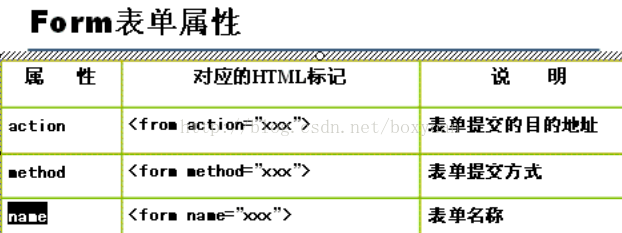
<form action="#" name="myform" method="post">
<input type="button" value="单机" name="mybtn"/>
</form>
</div>
<!--登录页面的表单-->
<form action="#" name="loginform" method="post" onsubmit="return validateForm()">
<table border="1" align="center">
<caption>基于js的验证</caption>
<tr>
<th>用户名:</th>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<th>密码:</th>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<th>邮箱:</th>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="提交" />
</td>
</tr>
</table>
</form>
</body>
</html>
原文链接:http://blog.csdn.net/boxyuan/article/details/72620930
(资源库 www.zyku.net)
您可能感兴趣的文章
- 04-08使用Jquery.Validate通过正则表达式自定义验证规则汇
- 08-06NotePad++ 正则表达式替换 高级用法
- 04-26火车头采集器常用正则表达式
- 07-18使用Ajax方法实现Form表单的提交及注意事项
- 07-12正则表达式判定保留2位小数的实现代码
- 06-26正则表达式验证用户名、密码、手机号码、身份证(推荐)
- 03-11form表单提交时,action url中参数无效的解决方法
- 03-10Dreamweaver查找替换方法 正则表达式
- 02-19PhpWind教程:PHP正则表达式收集
- 02-17正则表达式u修饰符(支持UTF-16编码)
- 02-16华为手机云空间自动续费关闭教程
- 02-08小米11手机更改桌面图标大小方法
- 09-20华为p50pro如何唤醒语音助手
- 12-28名淘云课堂职业版-名淘云课堂职业版应
- 01-18咖萌-咖萌应用软件功能介绍
- 02-08三星note10手机语音助手设置方法
- 02-20一加9抽屉模式开启教程
- 05-10SwiftUI使用Paths和AnimatableData实
- 02-20Debian系统如何配置静态IP
- 12-16iPhone关闭app隐私报告步骤介绍

最近更新
阅读排行
猜你喜欢
- 02-11python 利用PyAutoGUI快速构建自动化
- 07-05Linux mkdosfs命令
- 01-28vivoy52s同时开启多个应用方法
- 01-12扬州直聘网-扬州直聘网应用软件功能介
- 11-02苹果13怎么设置5g网络
- 03-30SVN创建分支与合并
- 01-19苹果手表7如何设置键盘
- 01-12IN我的生活in记-IN我的生活in记应用软
- 10-08iphone13mini启用5g方法分享
- 12-04sky guide极光功能设置方法介绍


