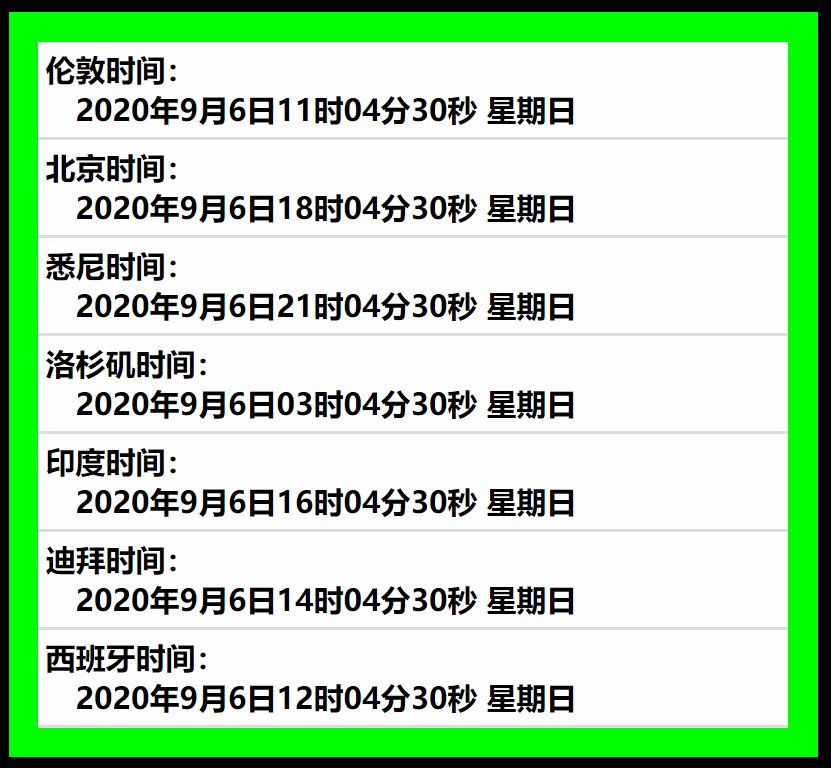
javaScript实现世界各地时间显示
本文实例为大家分享了javaScript实现世界各地时间显示的具体代码,供大家参考,具体内容如下

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>世界各地时间</title>
<style>
*{margin: 0px;padding: 0px;background-color: black;}
#box{width: 500px;margin:50px auto;border:1px solid;padding:20px;background-color: #0f0;}
p{font-size:20px;font-weight: bold;padding:5px;border-bottom: 2px solid #ddd;background-color: #ffffff;}
span{display: inline-block;text-indent: 20px;background-color: #ffff;}
</style>
</head>
<body>
<div id="box">
<p>伦敦时间:<br><span></span></p>
<p>北京时间:<br><span></span></p>
<p>悉尼时间:<br><span></span></p>
<p>洛杉矶时间:<br><span></span></p>
<p>印度时间:<br><span></span></p>
<p>迪拜时间:<br><span></span></p>
<p>西班牙时间:<br><span></span></p>
</div>
<script>
//获取到span
var spans = document.getElementsByTagName("span");
//定义星期数组
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//有名函数
function fn(){
var date = new Date();
//获得中时区的时间(毫秒)
var UTCTime = Date.now() + date.getTimezoneOffset()*60*1000;
//定义数组
var timeArr = [
dateFormat(UTCTime + 60*60*1000), //伦敦
dateFormat(date), //北京
dateFormat(UTCTime + 11*60*60*1000), //悉尼
dateFormat(UTCTime - 7*60*60*1000), //洛杉矶
dateFormat(UTCTime + 6*60*60*1000), //印度
dateFormat(UTCTime + 4*60*60*1000), //迪拜
dateFormat(UTCTime + 2*60*60*1000) //西班牙
];
//打印到控制台
console.log(timeArr);
//添加数据
for( var i = 0;i<spans.length;i++ ){
spans[i].innerHTML = timeArr[i];
}
}
//执行
fn();
//多次执行的定时器
setInterval(fn,1000);
//传入形参 计算年月日....
function dateFormat(d){
var date = new Date(d);
var YY = date.getFullYear();
var MM = date.getMonth() + 1 ;
var Day = date.getDay(); //星期三???
var DD = date.getDate();
var hh = addZero(date.getHours());
var mm = addZero(date.getMinutes());
var ss = addZero(date.getSeconds());
return YY + "年" + MM + "月" + DD + "日" + hh + "时" + mm + "分" + ss + "秒 " + arr[Day]
}
//使输出的格式为双数
function addZero ( n ){
return n < 10 ? "0" + n : n + "";
}
</script>
</body>
</html> (资源库 www.zyku.net)
原文链接:https://blog.csdn.net/javaScript1997/article/details/108434563
上一篇:使用JS输出html的方法
栏 目:JavaScript
下一篇:jquery版右下角弹窗特效
本文标题:javaScript实现世界各地时间显示
本文地址:https://www.zyku.net/js/1980.html
您可能感兴趣的文章
- 09-01使用JS输出html的方法
- 06-26highlightjs网页代码高亮插件调用方法
- 05-10JS - 获取文件后缀,判断文件类型(比如是否为图片格式)
- 05-10js中!和!!的区别与用法
- 05-10js实现文章目录索引导航(table of content)
- 05-10JS实现单张或多张图片持续无缝滚动的示例代码
- 05-10js根据后缀判断文件文件类型的代码
- 05-10JS端基于download.js实现图片、视频时直接下载而不是
- 04-02CentOS安装Nodejs教程
- 02-11JS操作剪贴板代码详解
- 12-01百度地图怎么设置熟路模式
- 01-11饼图每日计划-饼图每日计划应用软件功
- 12-26百揆医生-百揆医生应用软件功能介绍
- 02-19phpcms自定义参数的使用说明
- 10-18米游社注销账号教程分享
- 11-21红米note10pro如何设置导航键
- 11-03QQ浏览器怎么屏蔽首页资讯图片
- 12-29冥想猫睡眠-冥想猫睡眠应用软件功能介
- 01-11菜博士专家-菜博士专家应用软件功能介
- 03-28荣耀v40护眼模式开启教程

最近更新
阅读排行
猜你喜欢
- 02-19一加9pro设置自然灾害预警方法
- 06-24帝国CMS列表页调用当前信息TAGS标签
- 01-11积木合租-积木合租应用软件功能介绍
- 02-20Centos内存占满释放内存
- 04-15opporeno5kAI证件照拍摄教程
- 01-18百度百万英雄dan答题-百度百万英雄dan
- 07-05Linux tmpwatch命令
- 02-20Debian系统中安装MariaDB数据库
- 04-10华为mate40e动态壁纸设置教程
- 03-13WordPress使用自定义文章类型实现任意


